Introduction
Brief Project Summary
Project Intro
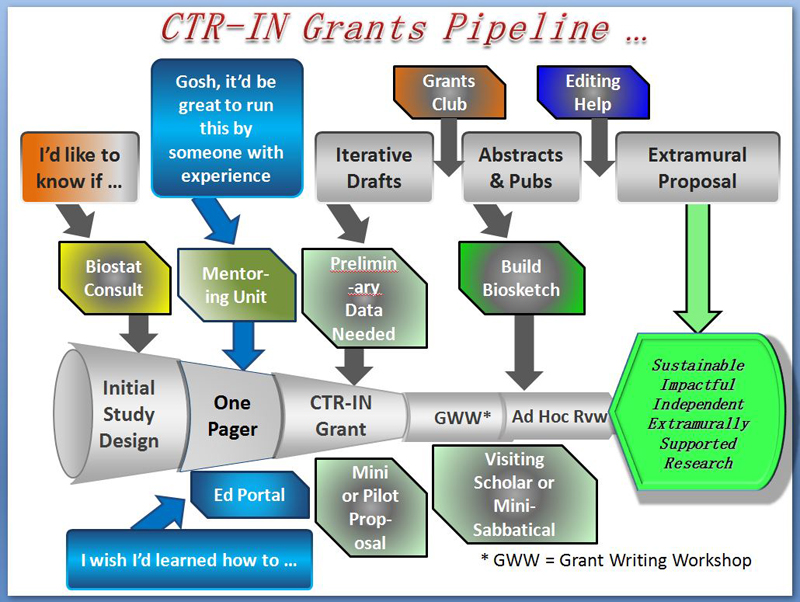
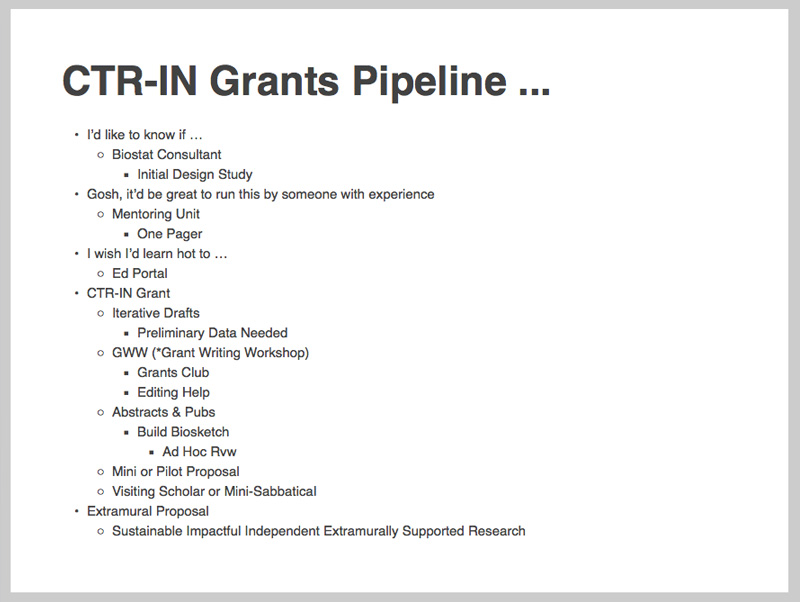
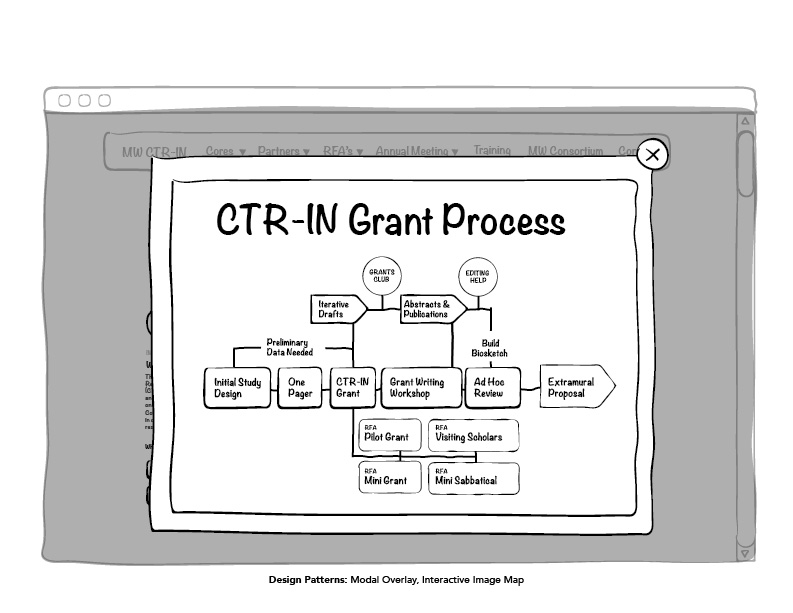
MW CTR-IN Grant Pipeline Interface
A web portal for prospective faculty in the Mountain West region interested in clinical and translational research seeking access to resources related to the MW CTR-IN grant including general grant information, funding opportunities, online resources, and support services available.
Primary Goal
The primary goal of this interface design is to make it simpler and easier for prospective investigators to fully understand all of the resources and assistance that CTR-IN can offer.
Target Audience
The target demographic is faculty from the Mountain West region interested in translational or clinical research and looking for more information about grant resources, support services, and funding opportunities that are available to them via the MW CTR-IN web site. The interface should make sense to faculty from all ranks and grant-writing experiences.
Primary Problem
Upon coming to the MW CTR-IN web site, prospective faculty candidates (target users) may not initially understand the overall grant process and all grant funding opportunities, resources, and support options available to them, and may find it difficult to quickly and easily find relevant information online.
Proposed Solution
The proposed solution is to design and implement an interactive, visual, at-a-glance overview of the CTR-IN grant pipeline with links to the most important and relevant (based upon target user needs) information and resources on the MW CTR-IN web site, and to share/send this link to prospective candidates once integrated onto the CTR-IN web site.
IA
Information Architecture
Content Strategy
Content & Risk Levels
All proposed content strategies presented below utilize different content structures grouped by three general risk levels.
When considering different content structures and multiple organizational systems for information architecture, one helpful grouping strategy is to use a three-pronged approach based upon risk, exploring options ranging from the safest to the riskiest.
Safe
Low-risk
Medium
Mid-risk
Risky
Hi-risk
Content Language
Nomenclature Options
Low Risk/Safe |
Medium Risk |
High Risk |
|---|---|---|
Introduction to CTR-IN CTR-IN Overview About CTR-IN |
Welcome to CTR-IN What is CTR-IN? |
CTR-IN? What is CTR-IN and why should I care? How do I know if I’m a good fit for CTR-IN? Am I eligible for CTR-IN? |
Begin Get Started Talk to Someone |
How to Get Started How do I get Started? Where do I begin? Who can I talk to? |
Gosh, it’d be great to run this by someone with experience. Sounds good, what now? Sounds great, what’s next? |
CTR-IN CTR-IN Grant CTR-IN Grant Process CTR-IN Grant Support & Resources |
CTR-IN Grant Pipeline CTR-IN Support System |
How does the CTR-IN grant work? |
Apply for Funding |
Get Funded |
Need money? Apply for CTR-IN grant funding. |
Learn More |
Where can I learn more? |
I wish I’d learn how to.. How do I.... |
Contact Us Contact Information |
Get in Touch |
Who can I talk with to learn more? |
Prepare for Extramural Funding Achieve your goal of Sustainable Impactful Independent Extramurally Supported Research |
Do Research that WIll Change Lives. Get Sustainable Extramural Funding to do Ongoing Research that will Impact Real People and Communities. |
How do I best prepare for future NIH funding? Achieve your goal of NIH funded research. How do I best prepare for Extramural Funding? |
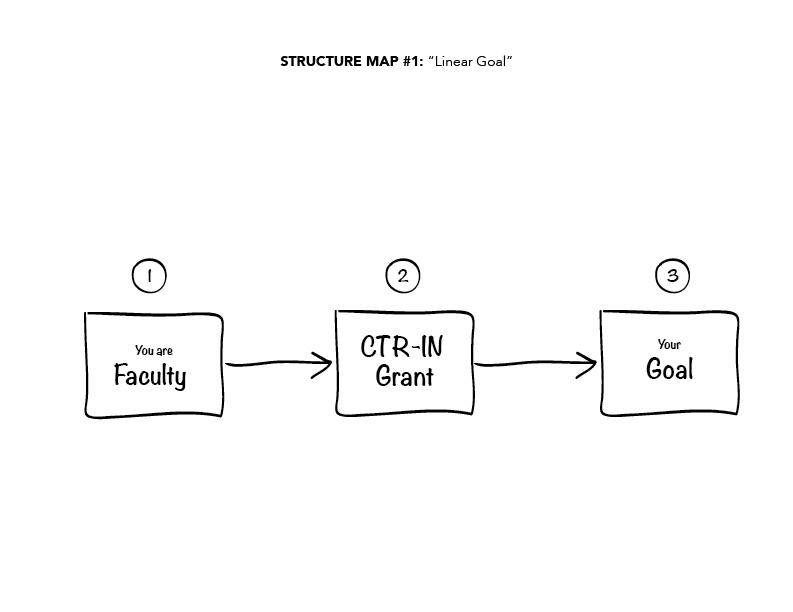
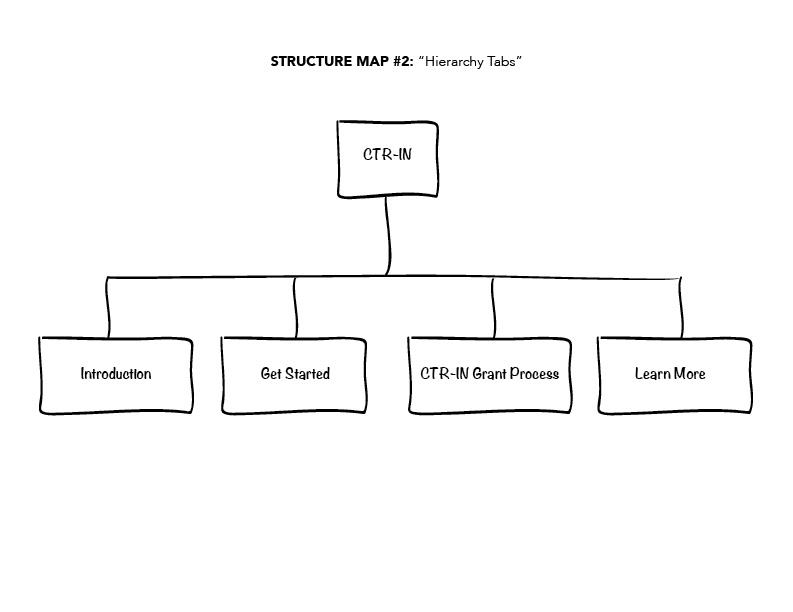
Structure Maps
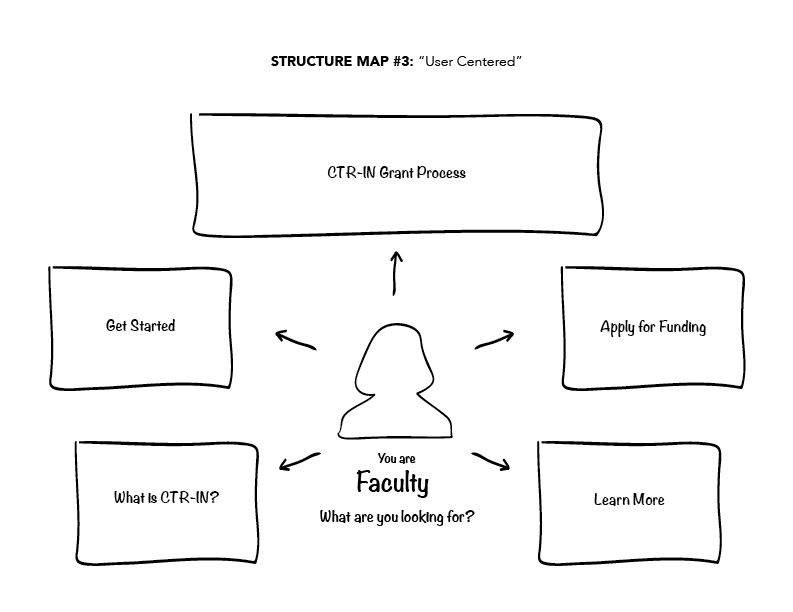
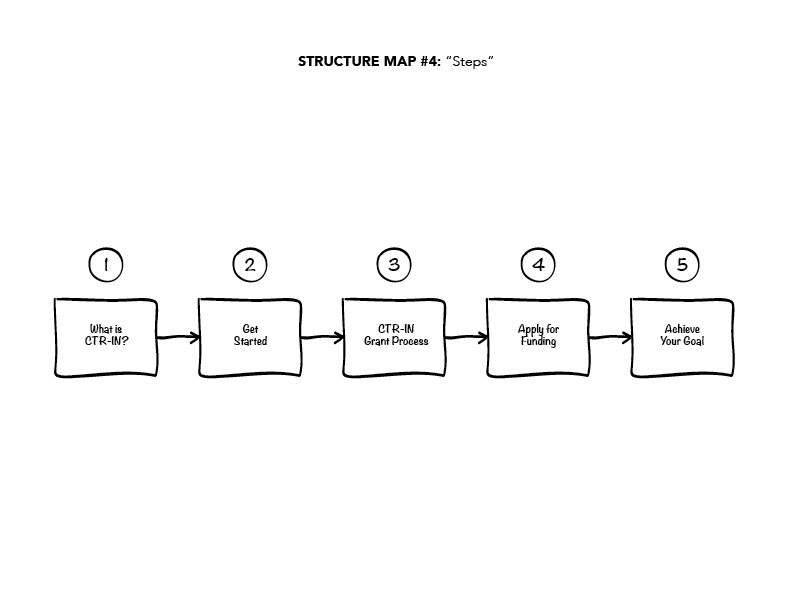
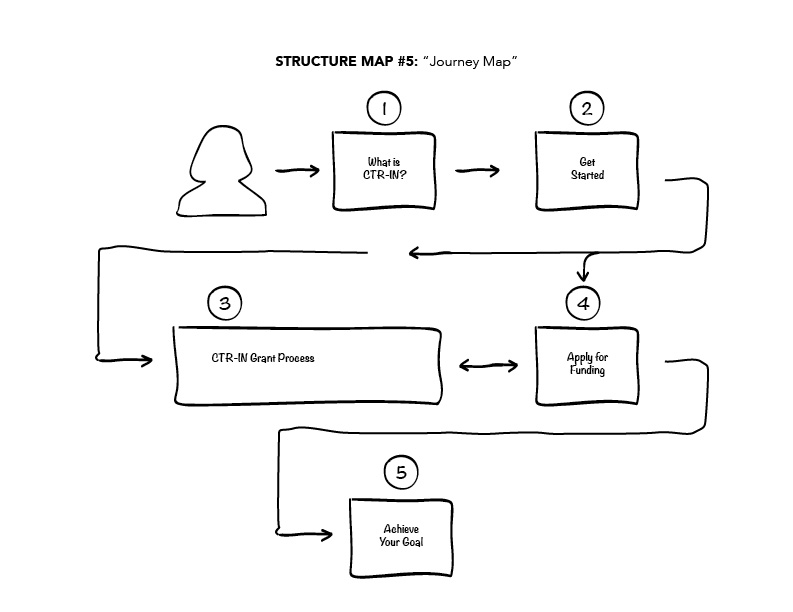
Structure maps are like over-simplified site maps, but for individual pages. They are useful tools for when trying to figure out the best overall organizational structures during the early planning stages.
Structure maps are not supposed to contain all of the content. Instead, they should communicate the general content structure and top-level hierarchy of information. They should be style independent, with no focus on the visual layout of the content. The focus of structure maps should be solely on content structure and organization.
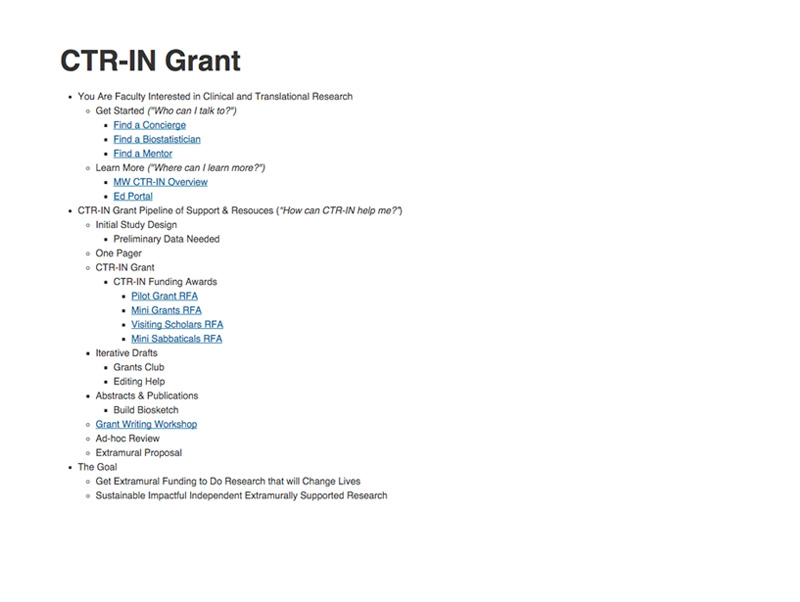
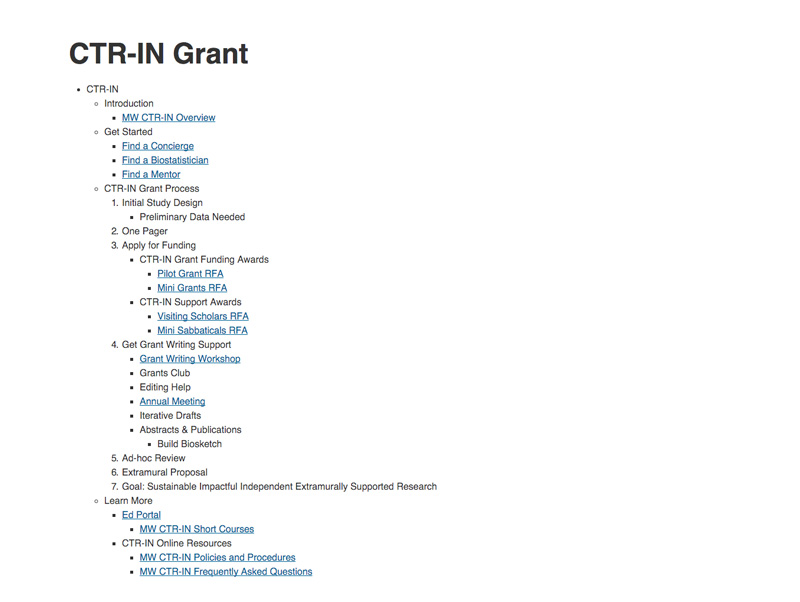
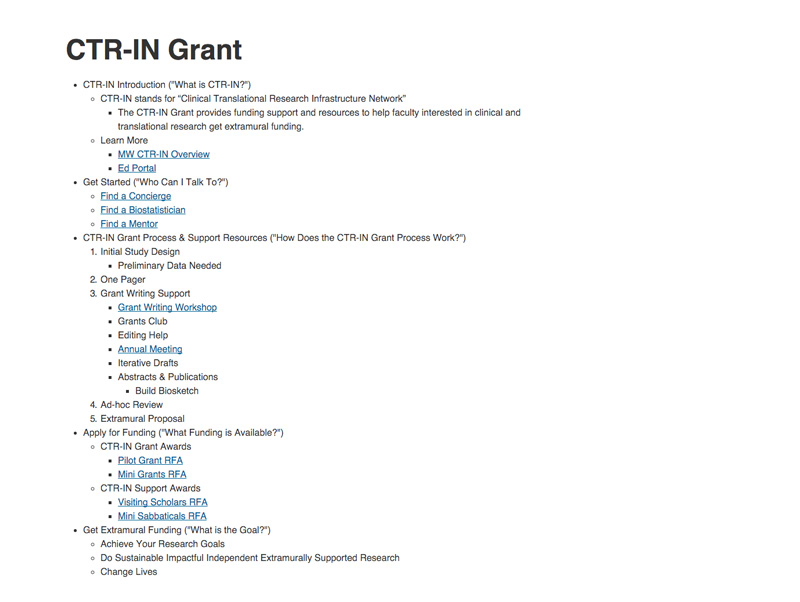
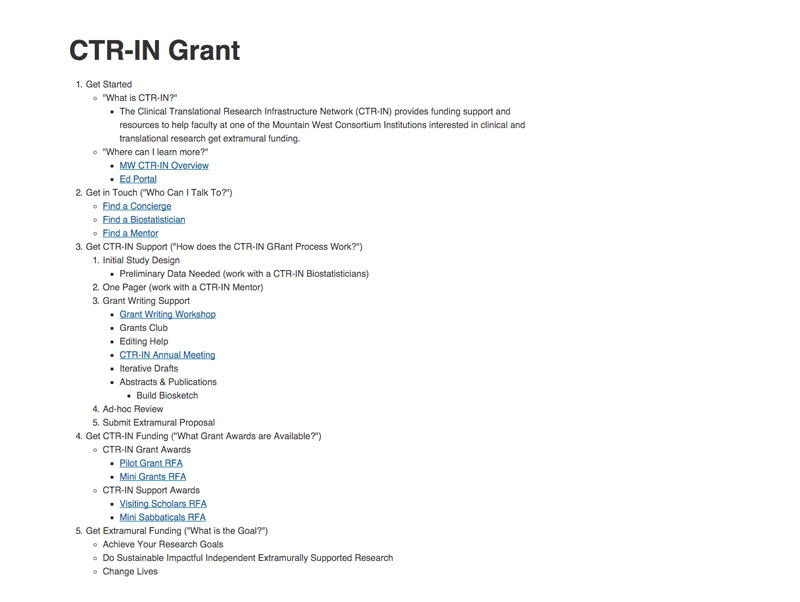
Five Proposed Organizational Structure Options
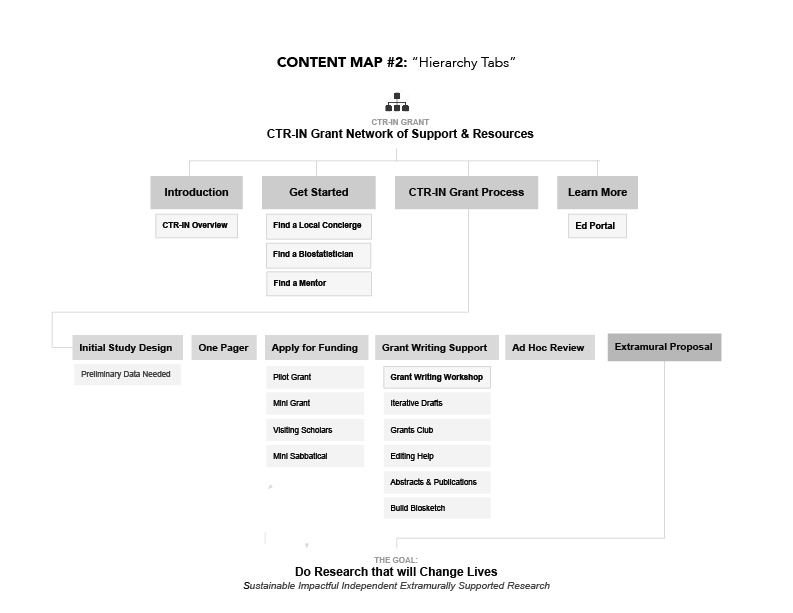
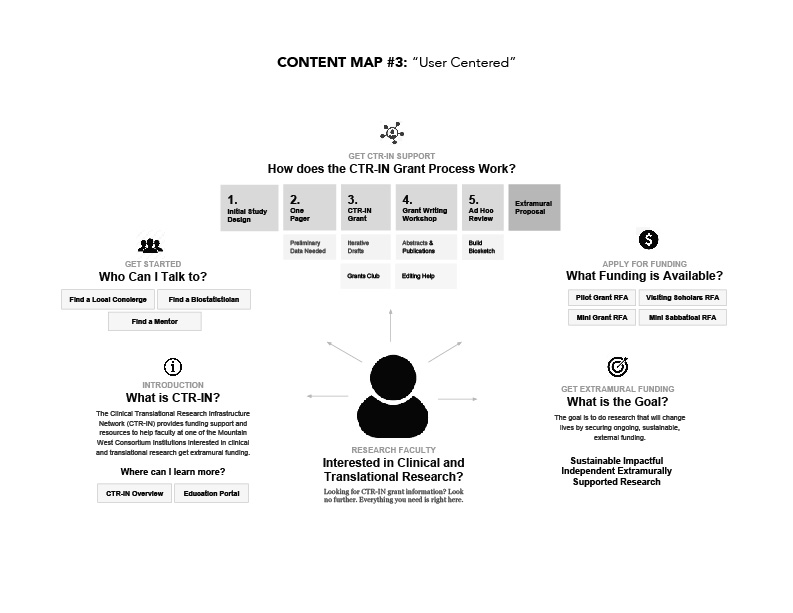
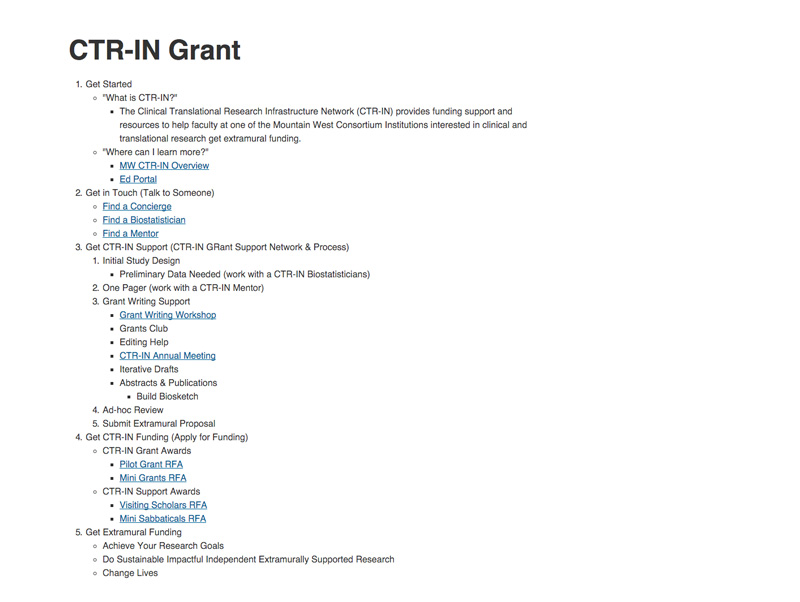
Content Maps
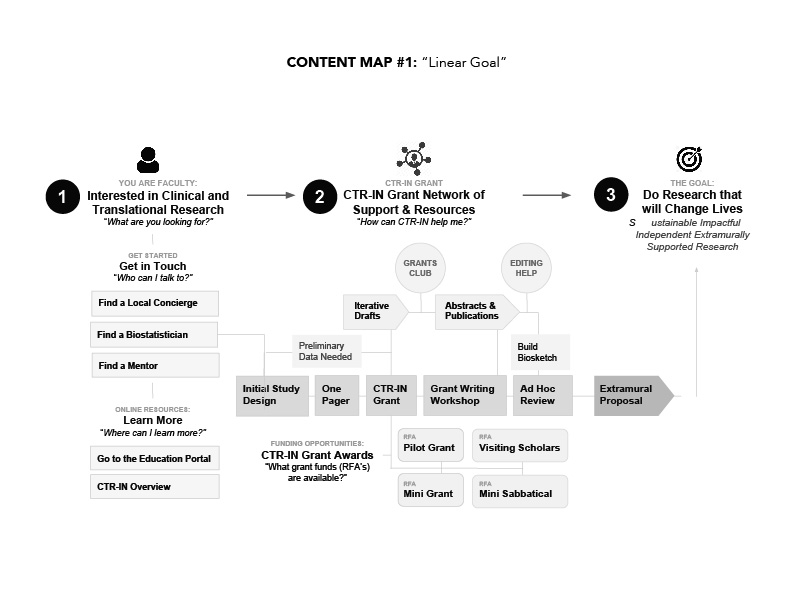
Content maps are similar to structure maps, but with more content depth and detail. They are useful tools for when trying to figure out the best content organization structures during the early planning stages.
Just like wireframes, content maps are not supposed to dictate the layout or UI. Ideally, they should be style independent, with little or no focus on the visual layout of the interface. Instead, the focus of content maps should be on the detailed content structure, hierarchy, and user experience.
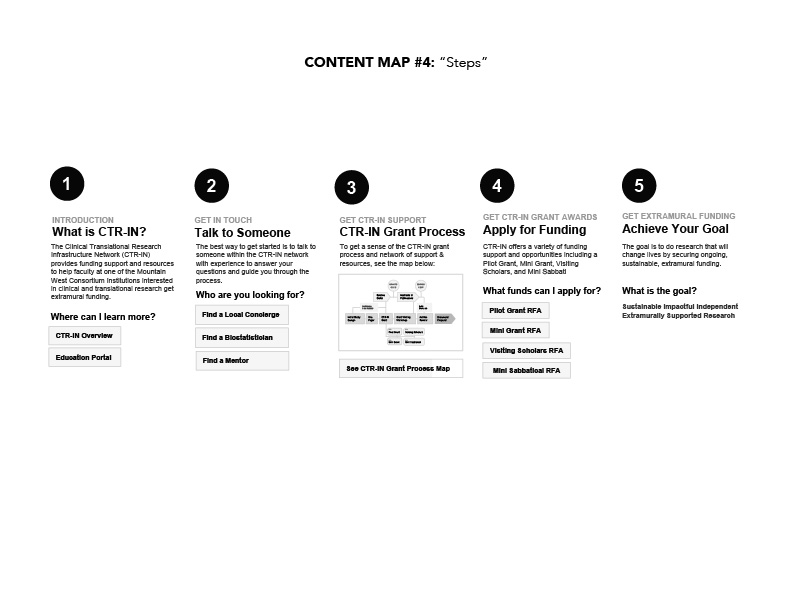
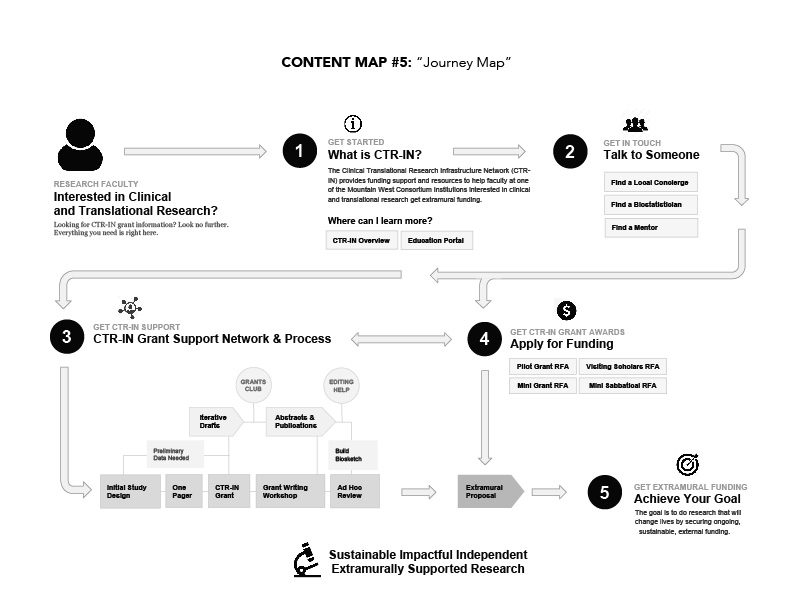
Five Proposed Content Map Options
UX
User Experience
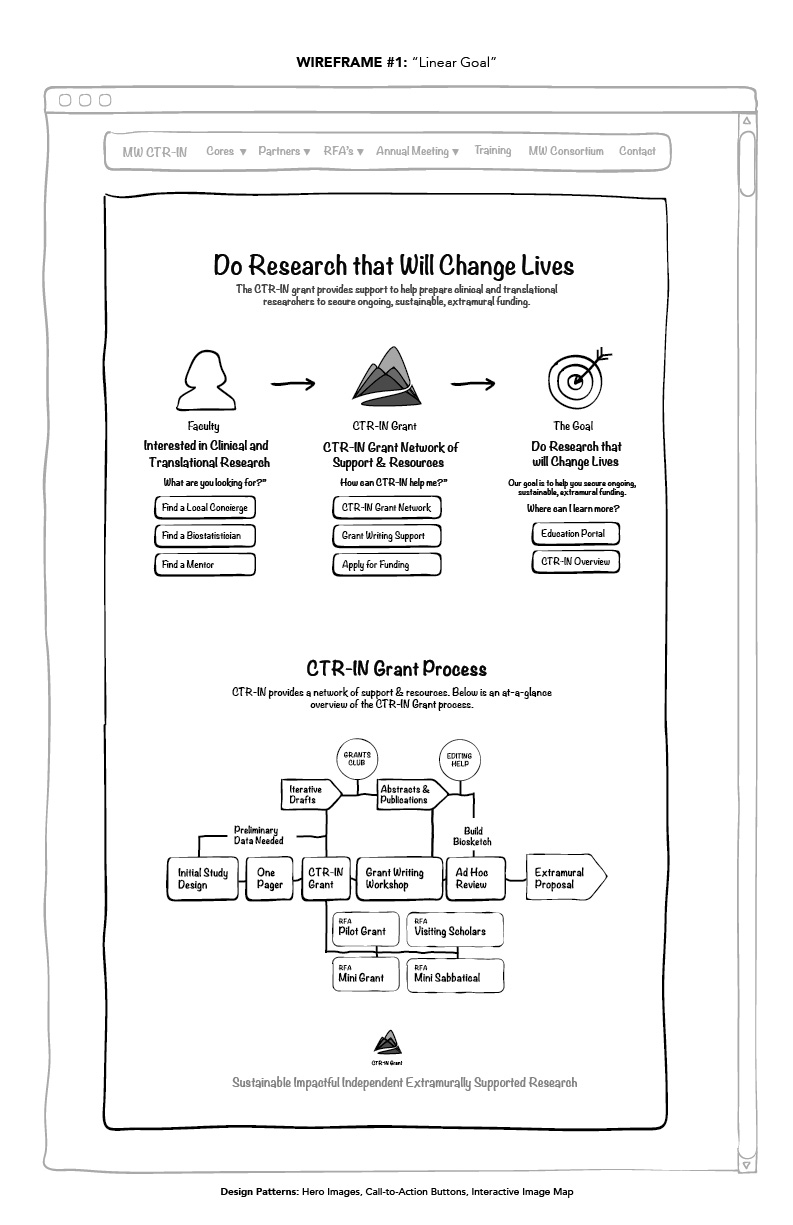
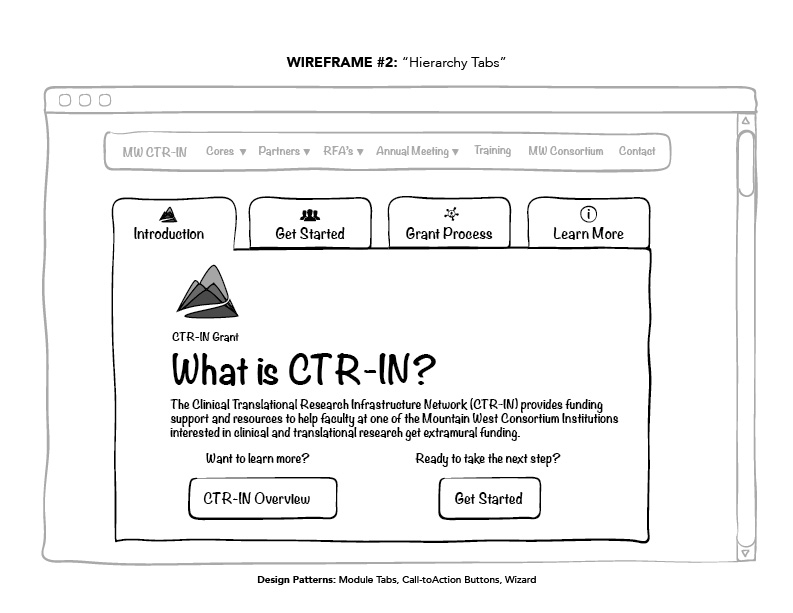
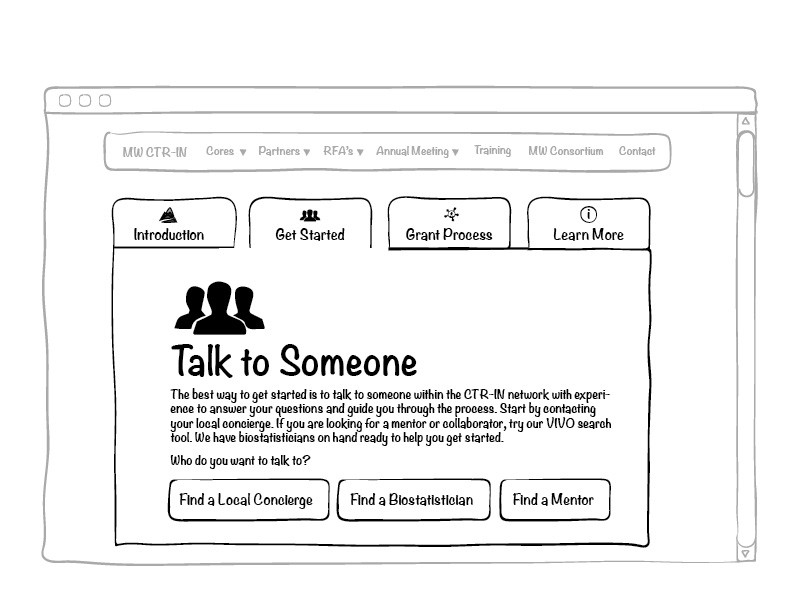
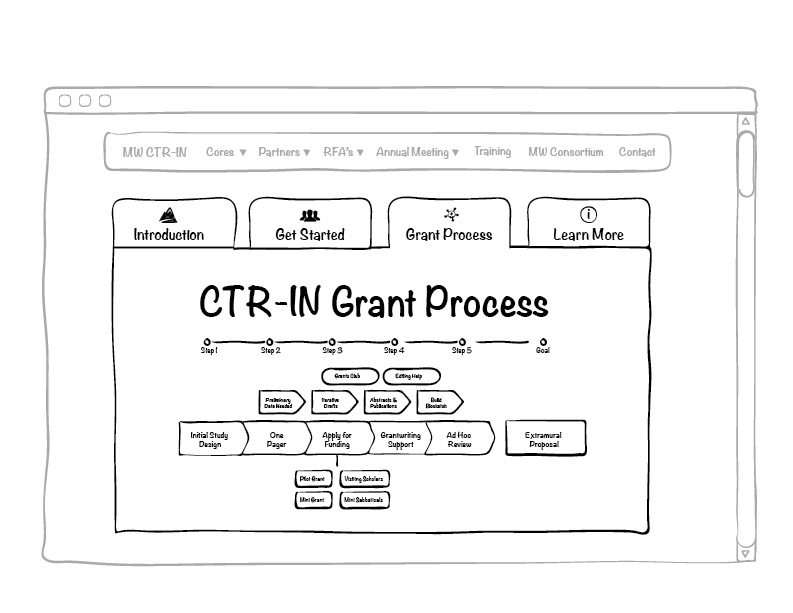
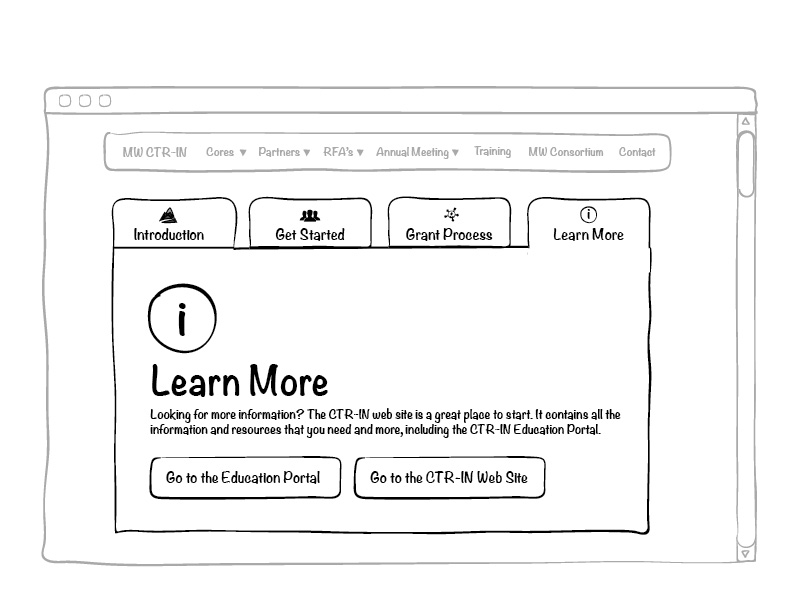
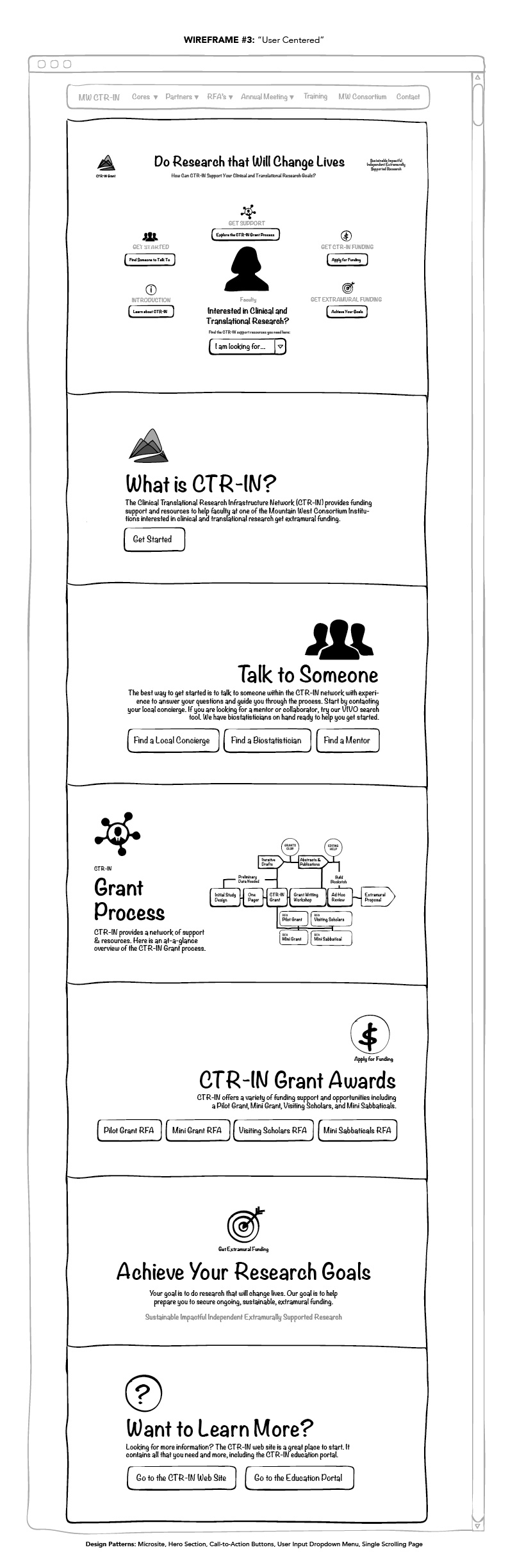
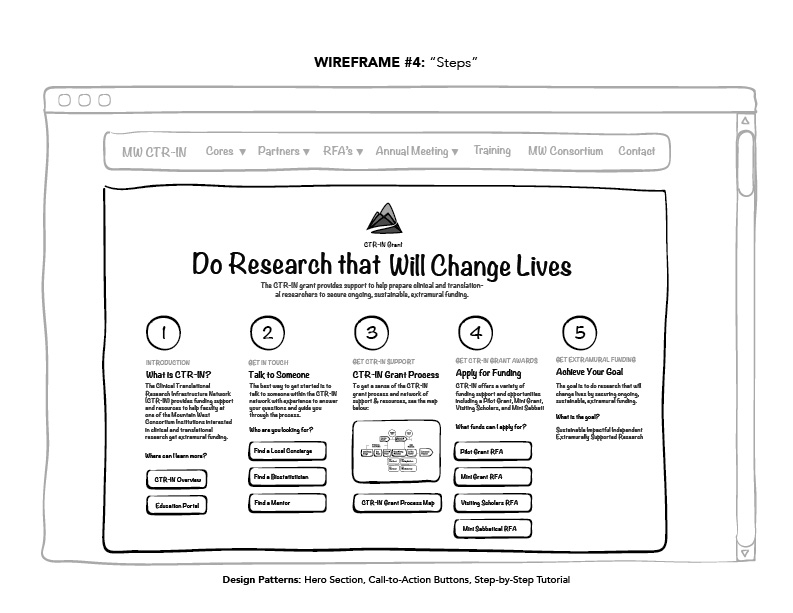
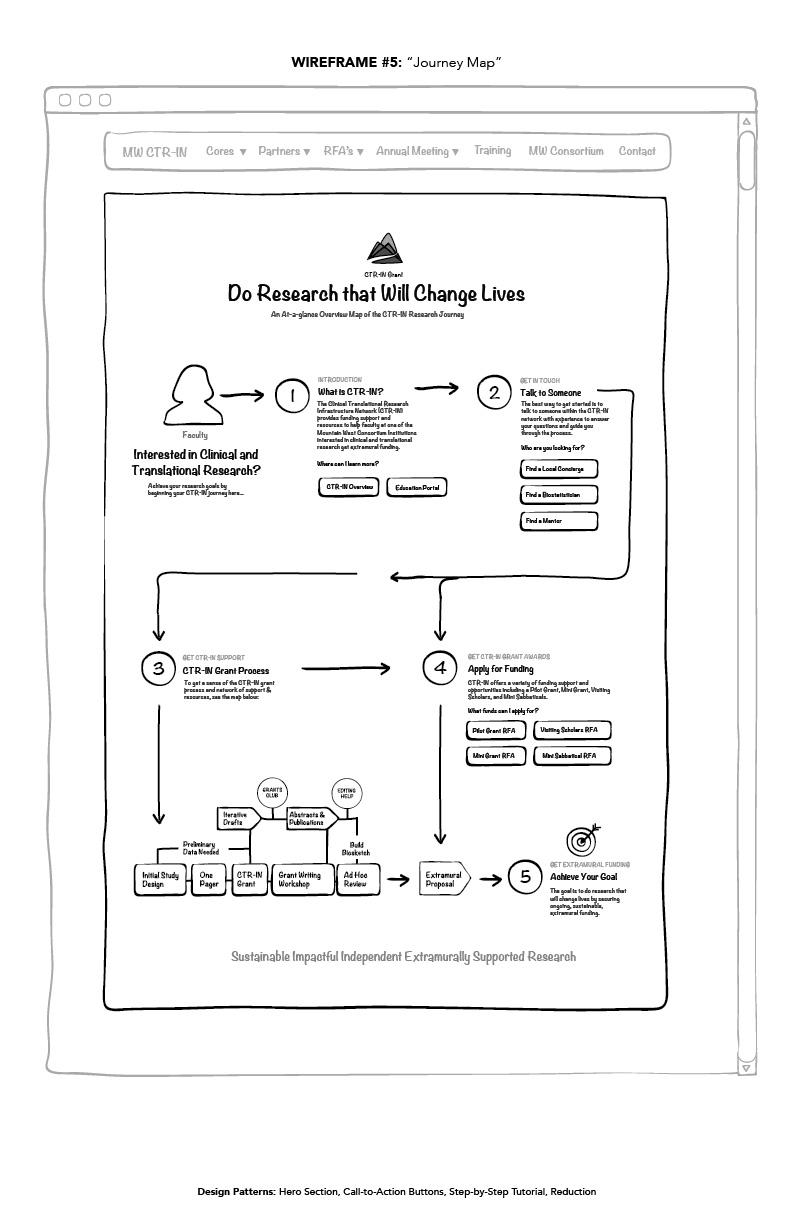
Wireframes
Wireframes are similar to architect's blueprints. They are useful tools for when trying to figure out the best interface for users during the early planning stages.
Wireframes are not supposed to dictate the layout or UI. Ideally, they should be style independent, with little or no focus on the visual layout of the content, design patterns, and UI components. Instead, the focus of wireframes should be on the content structure, hierarchy, and user experience.
Five Proposed Wireframe Options
Downloadable UX PDF
Design Patterns
Design patterns are known solutions to common user experience and interface design problems.
When faced with multiple options for content organization and presentation, design patterns are part of an informed approach to interface design to help improve the overall user experience.
List of Design Patterns Considered
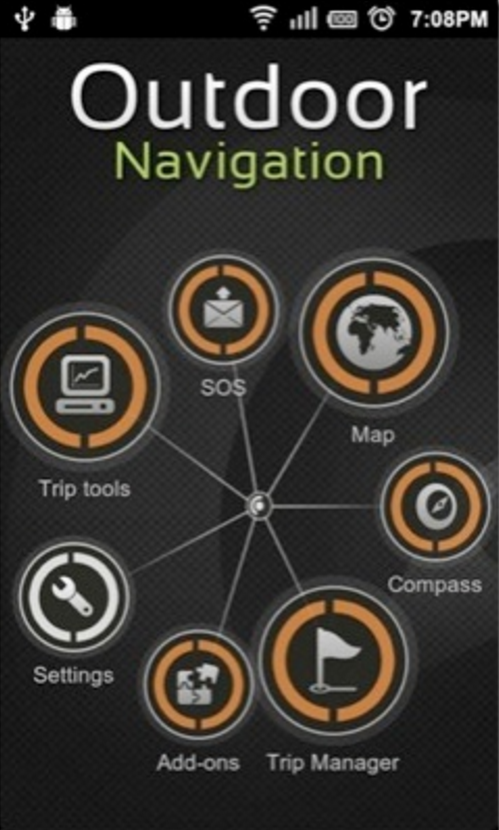
- Image maps
- Microsites
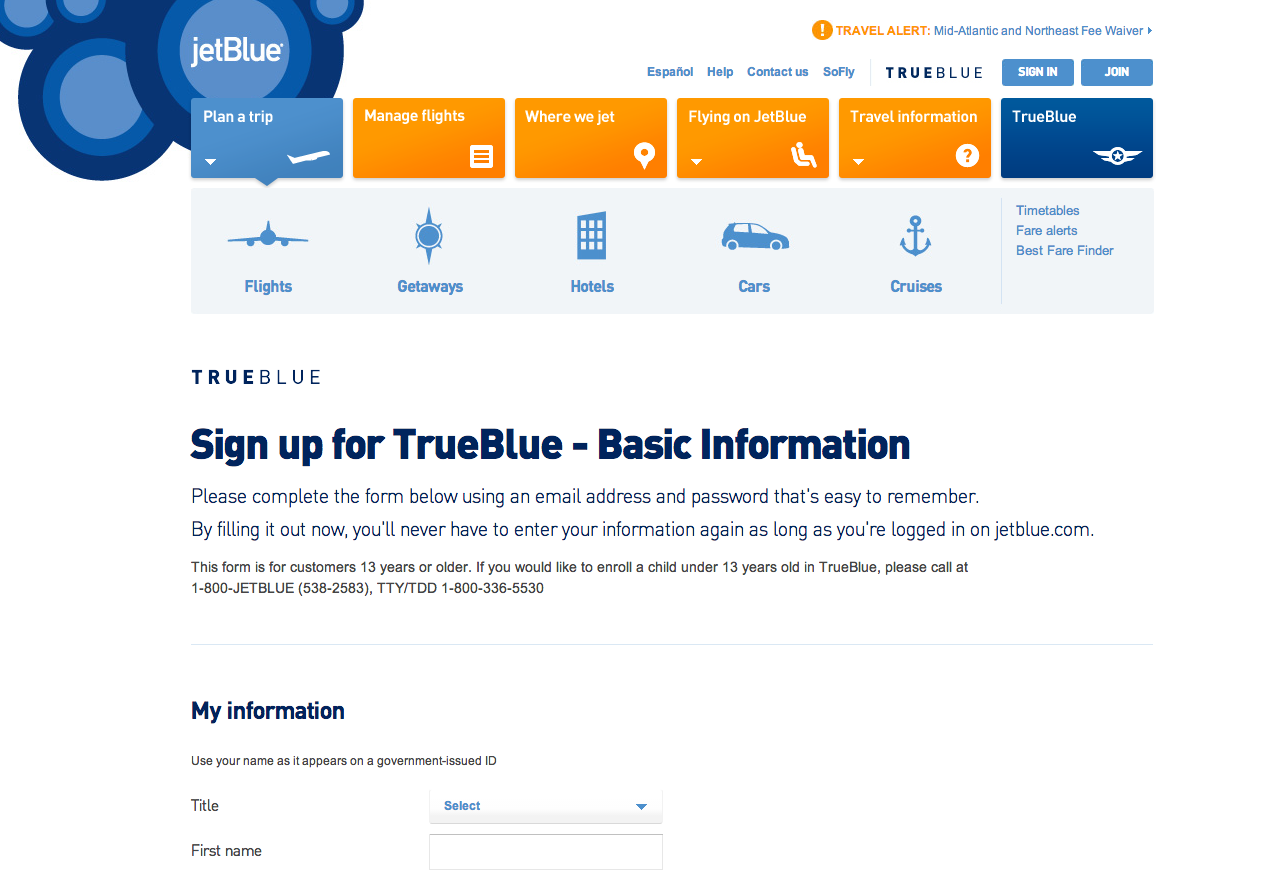
- Custom form(s) with conditional logic
- Single long-scrolling page
- Module tabs
- Step-by-step tutorials
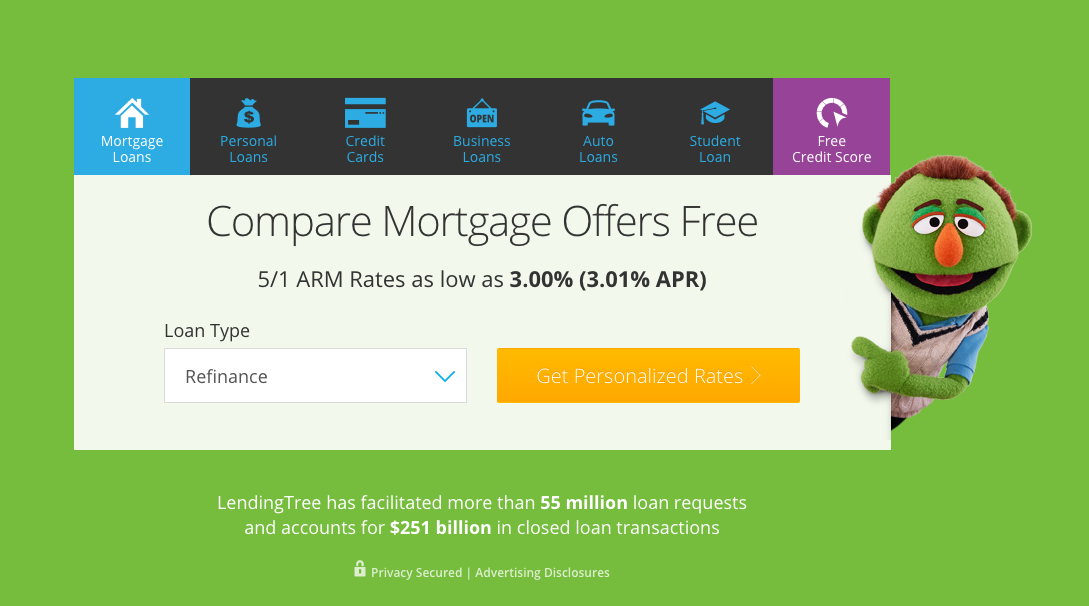
- Hero Images
- Tours
- Wizards
- Interactive infographics
- Large call-to-action Buttons
- Breadcrumb navigation
- One page wizards (vs. multi-page wizards)
- Overlays/module windows
- Progress bars (horizontal)
- Timelines (vertical)
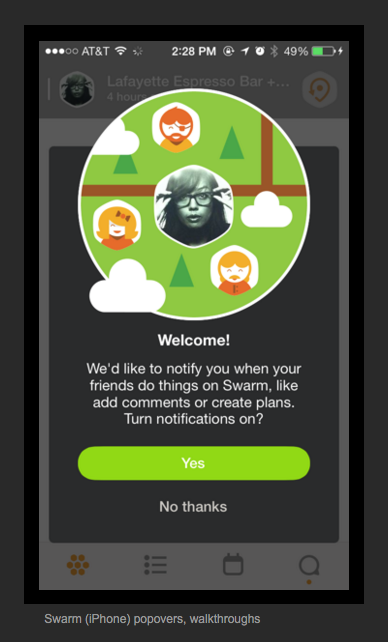
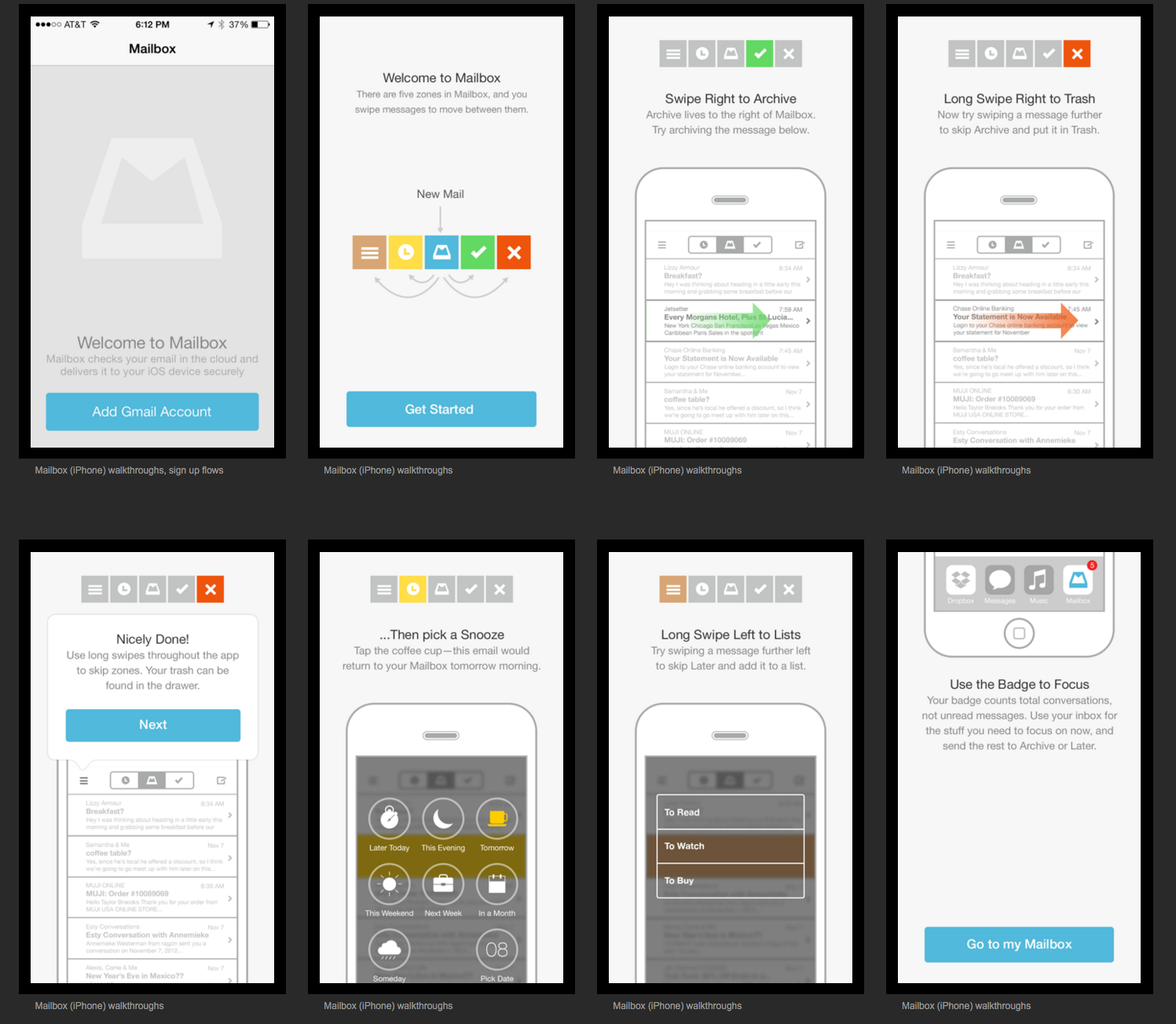
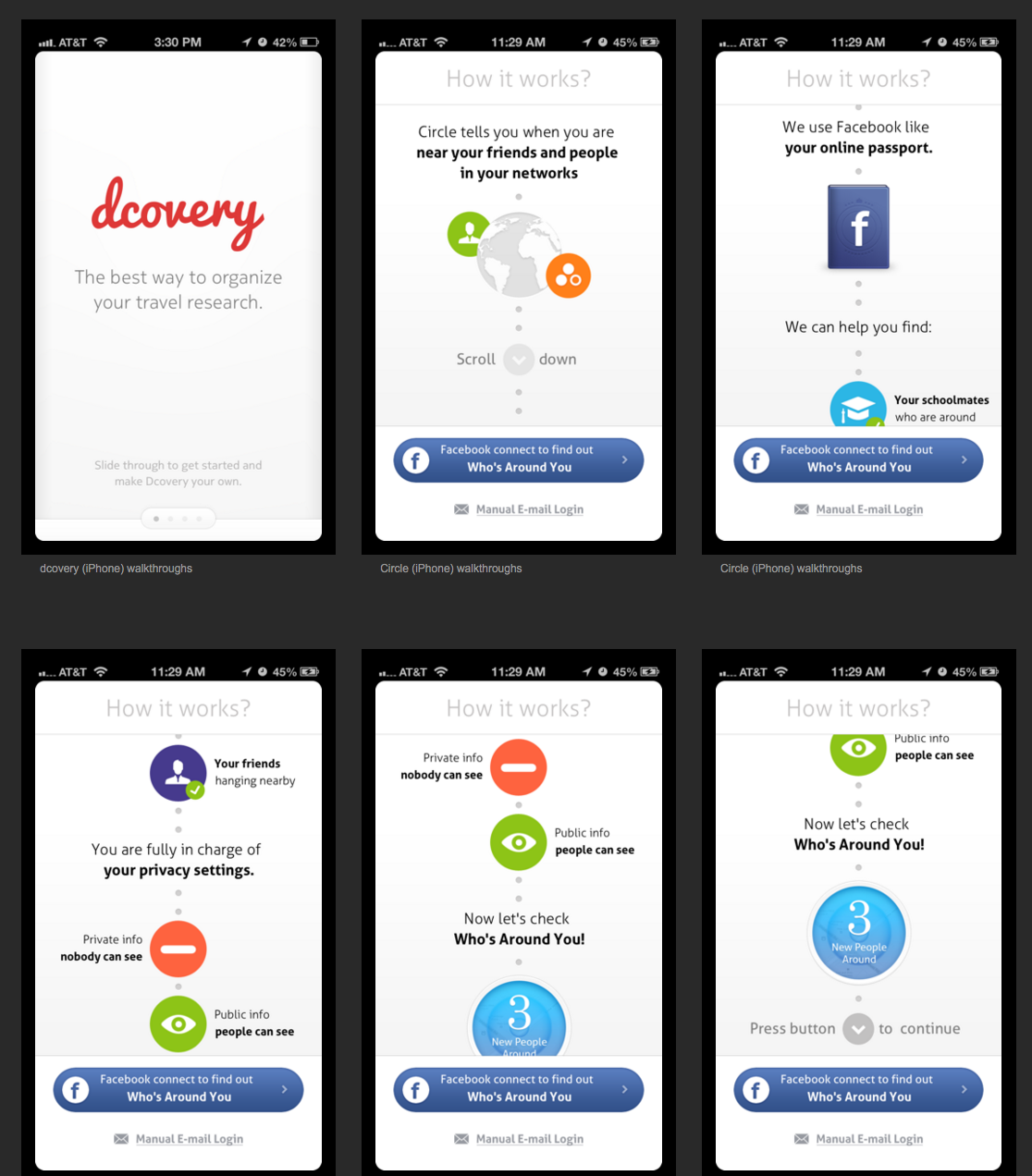
- Walkthroughs
- Coach marks (instructional overlays)
- Tunneling (perception and memory: attention)
- Reduction (perception and memory: attention)
- Chunking (perception and memory: attention)
UI
User Interface
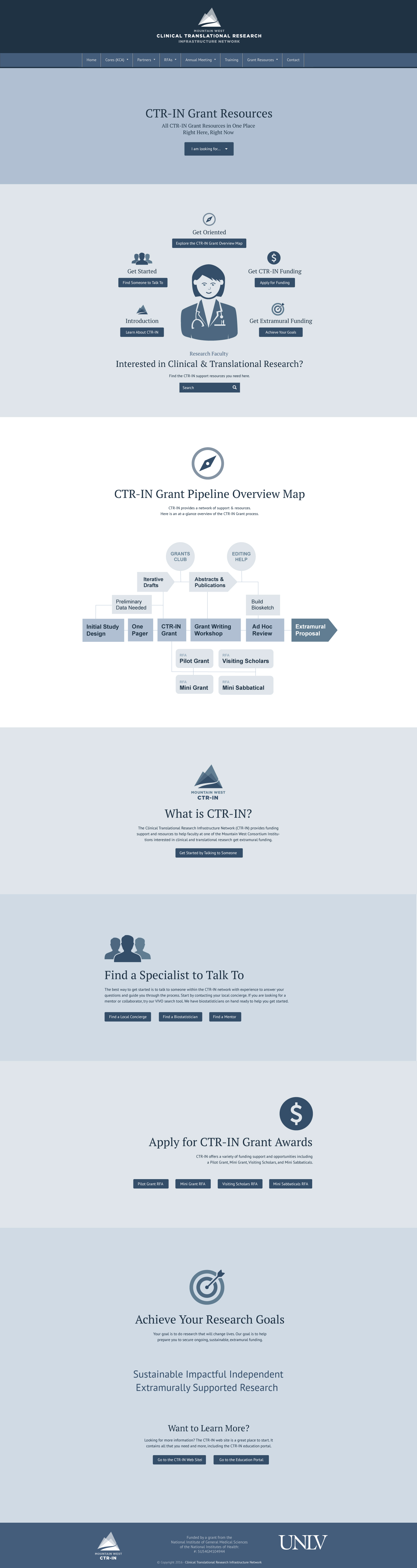
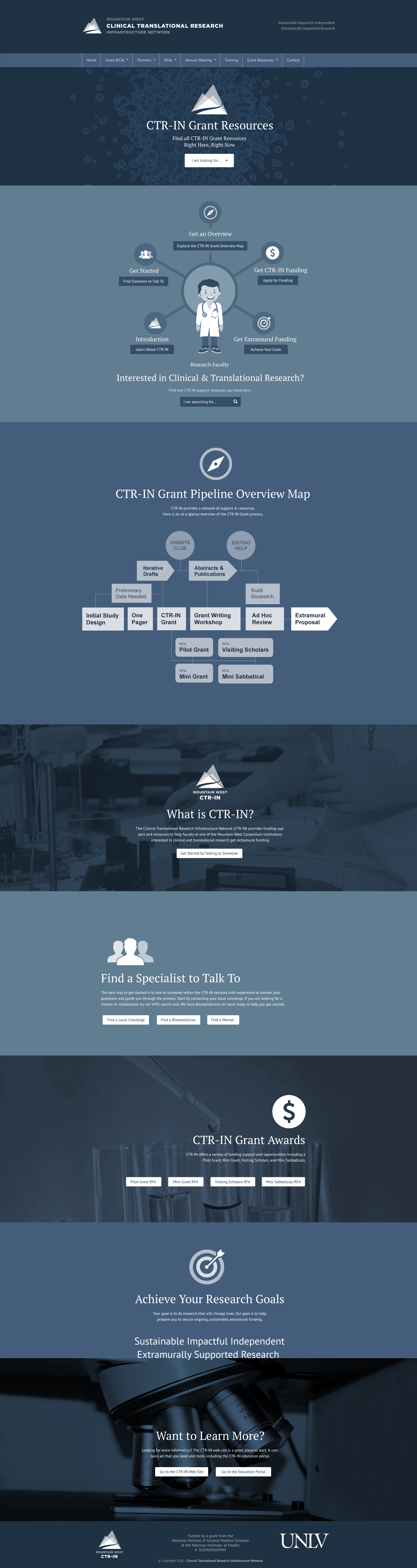
UI Mockups
User Interface Design (UI) Mockups are high quality visual representations of what the final product will look like.
UI Mockups are typically flat images that are non-interactive (they are typically not coded or clickable) designed to explore visual style options. The focus of UI mockups should be on the overall aethetic style, the visual layout of the content, color palette, typography, and the individual style decisions for all design patterns and UI components. The content structure, hierarchy, and overall user experience should match or closely resemble the previously drafted wireframes and include changes and modificaitons based upon previous decisions during the UX phase conversations and dialogue.
Three Proposed UI Mockup Options
Downloadable UI PDF
Dev
Development/Coding
Prototypes
Prototypes are interactive drafts of the final product.
Prototypes are effective tools often times used early in the design process to pre-visualise the final product for testing purposes to get a snse of the overall user experience for the final product. They are especially helpful when testing the usability of different UI components and design patterns and when determining which technologies should be considered for product functionality.
Prototype #1

Source Code
Notes
Project-related Information
Feedback
A Call for Feedback
In order to design the best possible interface for you, feedback is essential. To help make this process easier, I created a dedicated feedback page for you to post comments online, along with a short explanatory video that briefly explain the project.
Notes
Recommendations
- Change CTR-IN web site urls (permalinks) from their default setting (?=number) to a more semantic setting (page/post name).
- Example:
- Old: http://ctrin.unlv.edu/?page_id=186
- New: http://ctrin.unlv.edu/biostats/
- Example:
- Consider a web site redesign with the following attributes:
- Responsive Design
- Integrated Portal Sites
- Redesigned, Simplified, User-centered Home Page with Strong Typography
- Redesigned header and footer with MW-CTR-IN logo
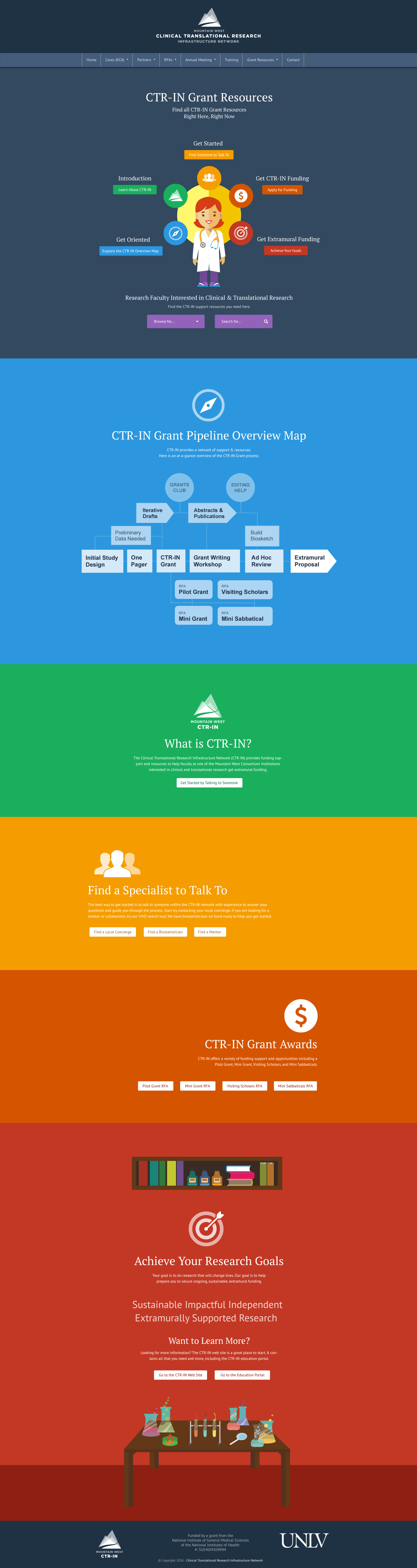
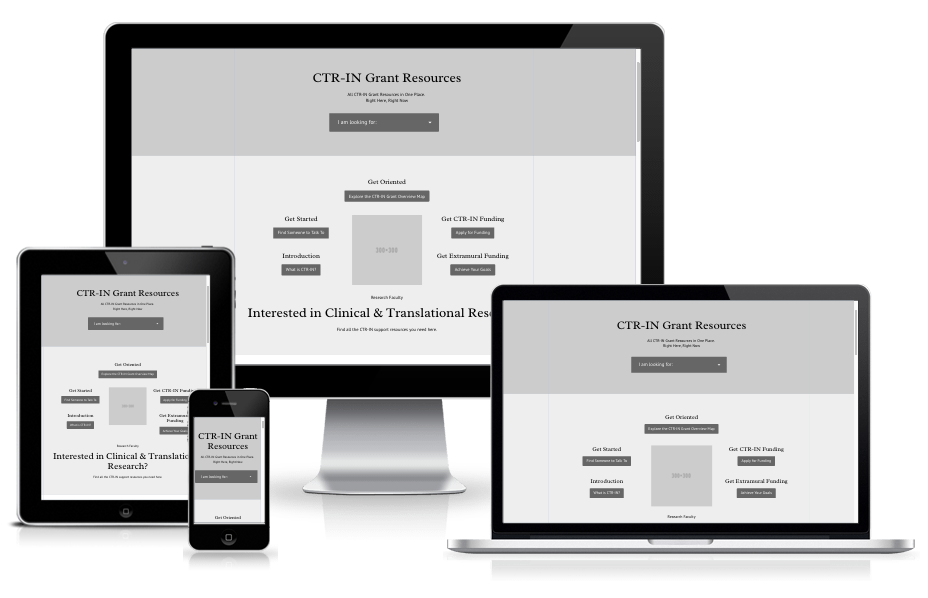
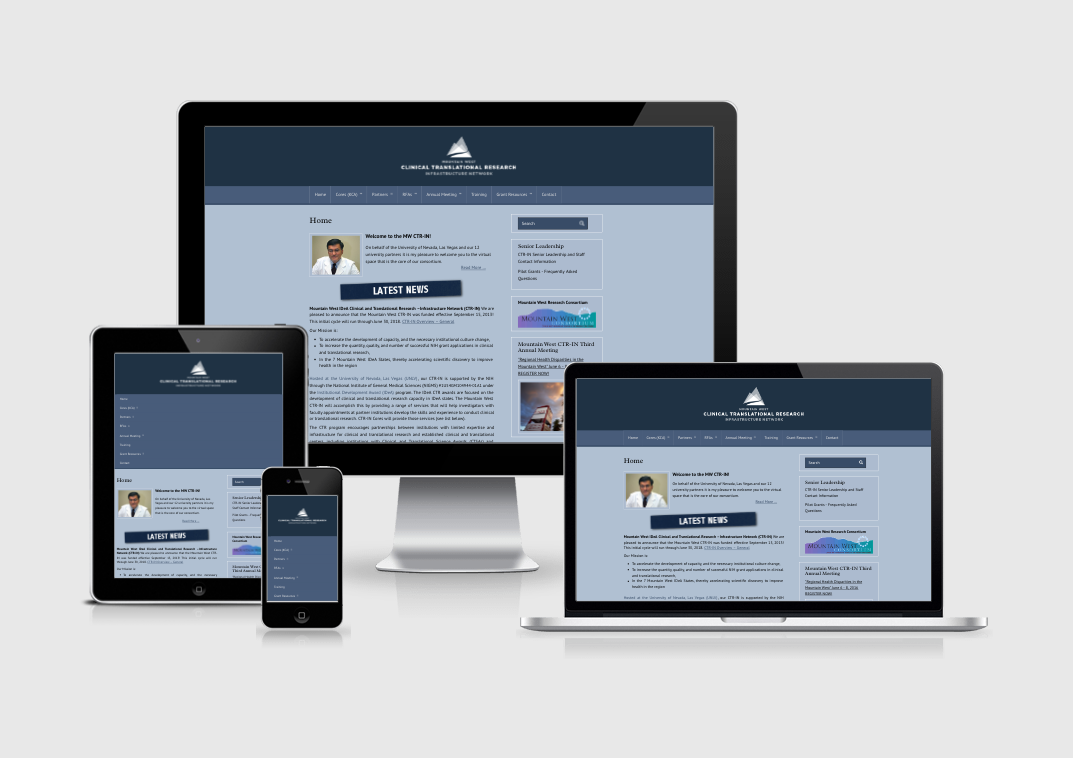
CTRIN web site redesign proposal
Below is a visual example of a proposed CTRIN web site redesign that is responsive for all screen sizes and dimensions, along with a new header and footer design highlighting the CTRIN logo:

Note: the above redesign is not included within the scope of the original proposal, but could easilly be developed if CTRIN is interested.