Introduction
Brief Project Summary
Project Intro
MW CTR-IN Logo & Web Site Redesign
A redesign of the MW CTR-IN grant logo and web site to improve branding and the user experience.
Primary Goal
The primary goal of this redesign is to improve the MW-CTRIN brand to more accurately reflect the MW-CTRIN grant.
Target Audience
The target demographic is faculty from the Mountain West region interested in translational or clinical research and looking for more information about grant resources, support services, and funding opportunities that are available to them via the MW CTR-IN web site. The MW-CTRIN brand should accurately be reflected via the logo and the web site should make sense to faculty from all ranks and grant-writing experiences.
Primary Problem
Upon coming to the MW CTR-IN web site, prospective faculty candidates (target users) may not initially understand the overall grant, and all grant funding opportunities, resources, and support options available. Users may find it difficult to quickly and easily find target information.
Proposed Solution
The proposed solution is to redesign the logo, along with new business cards and stationary, and to redesign the web site from the ground up, by embracing a user-centered approach to reorganize the content (prioritizing the most important and relevant information based upon target user needs) and to make the MW CTR-IN web site more user friendly and a more accurate reflection of the MW-CTRIN brand.
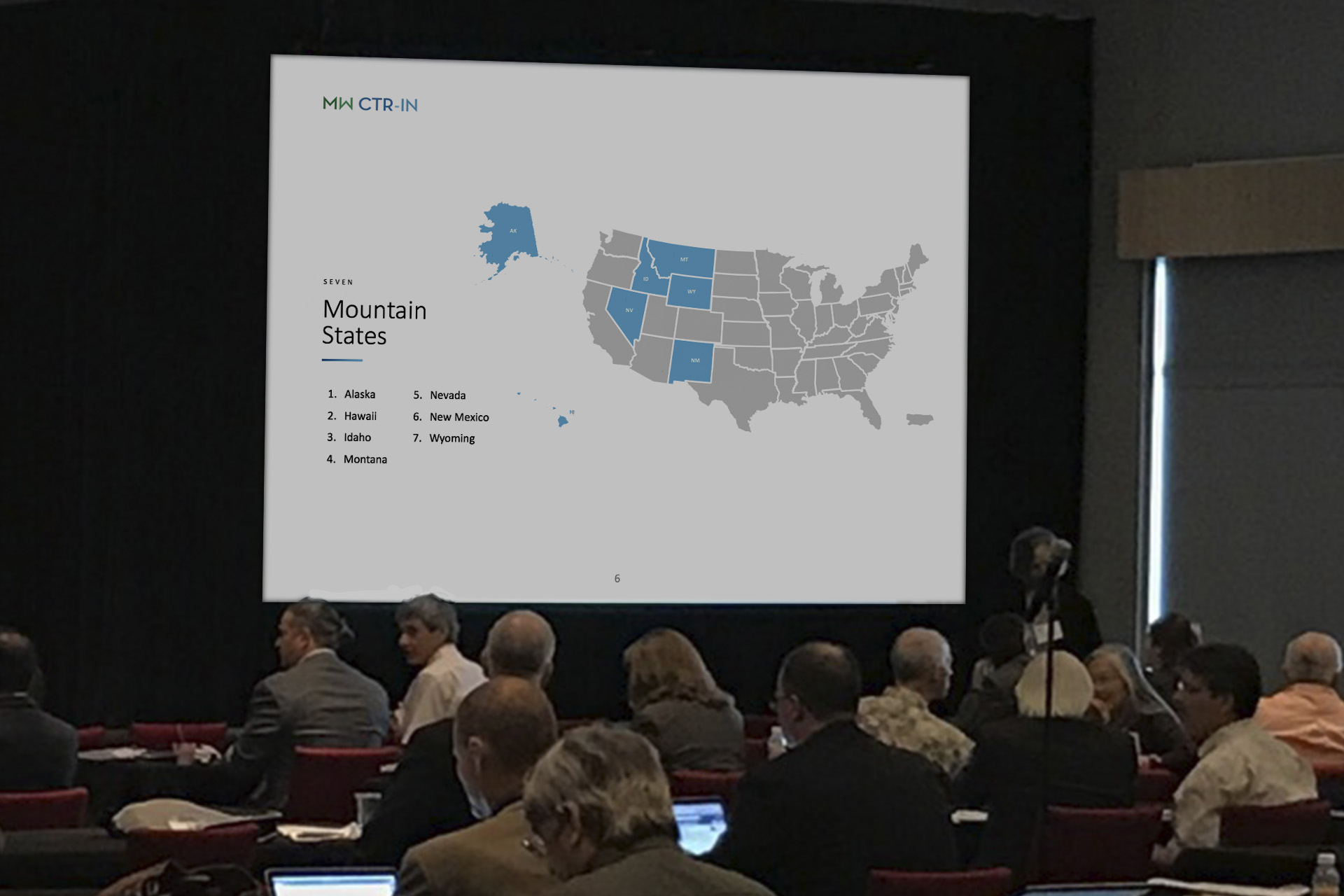
Presentations
Slide Presentations
Questionnaire
Logo
Identity System
Keywords
Keywords are helpful when trying to define the essence of a brand, especially during the early conceptual design stages.
Keywords are terms and phrases that one might think of when thinking of a brand. They can be literal, abstract, or anything in between. Below are a few initial keywords (to be updated continuously as provided by the client):
- Science
- Research
- Academic
- Medicine
- Mountains
- Desert
- Ocean
- Plains
- Rivers
- Technology
- Cutting Edge
- Collaborative
- Sustainable
- Impactful
- Independent
- Funded
- Extramural
- Support
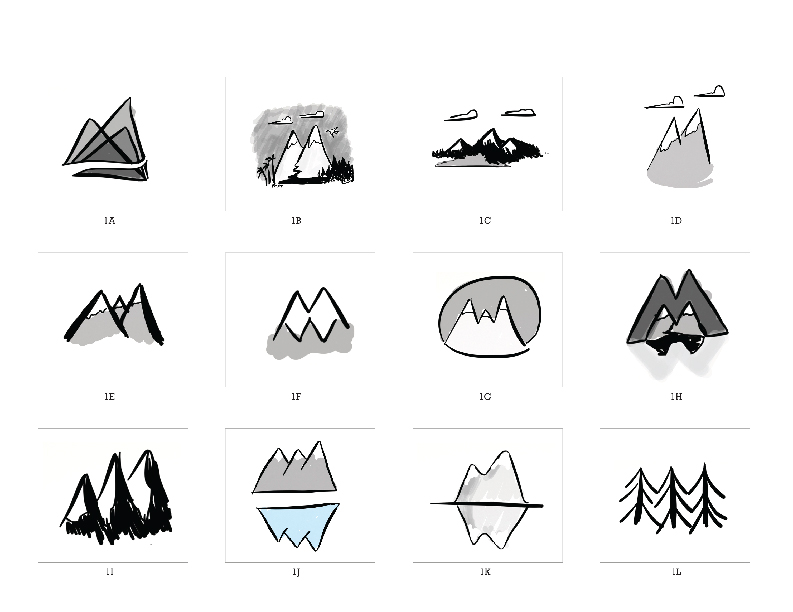
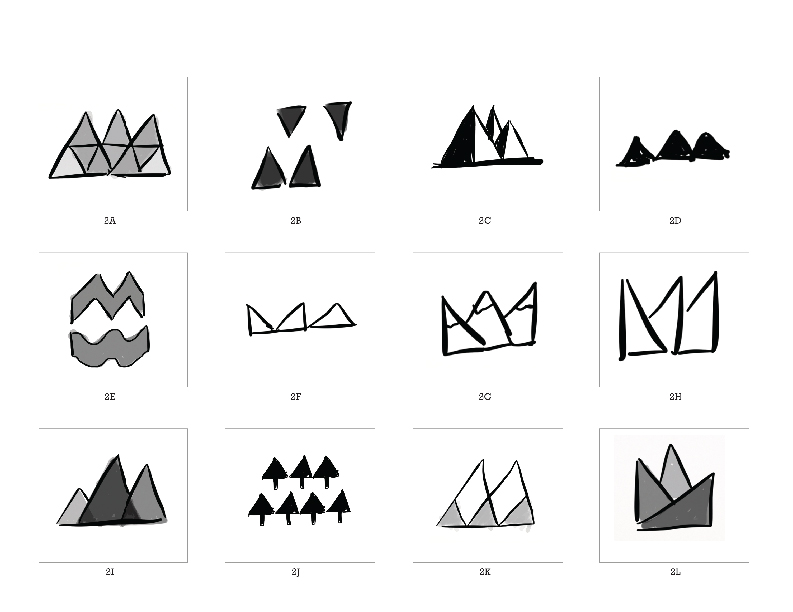
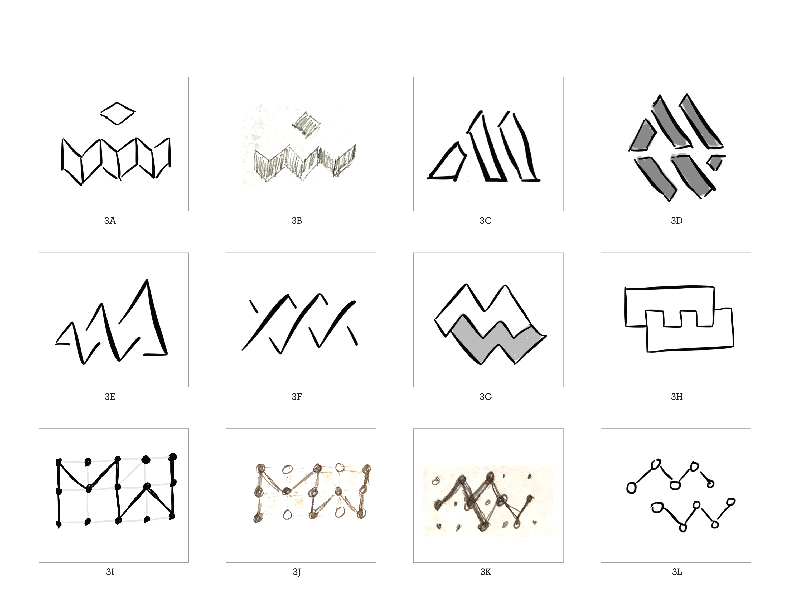
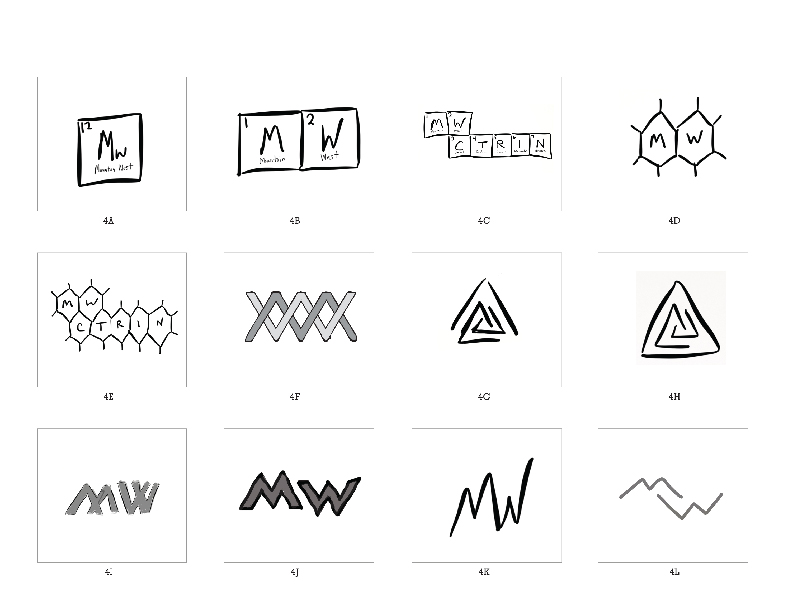
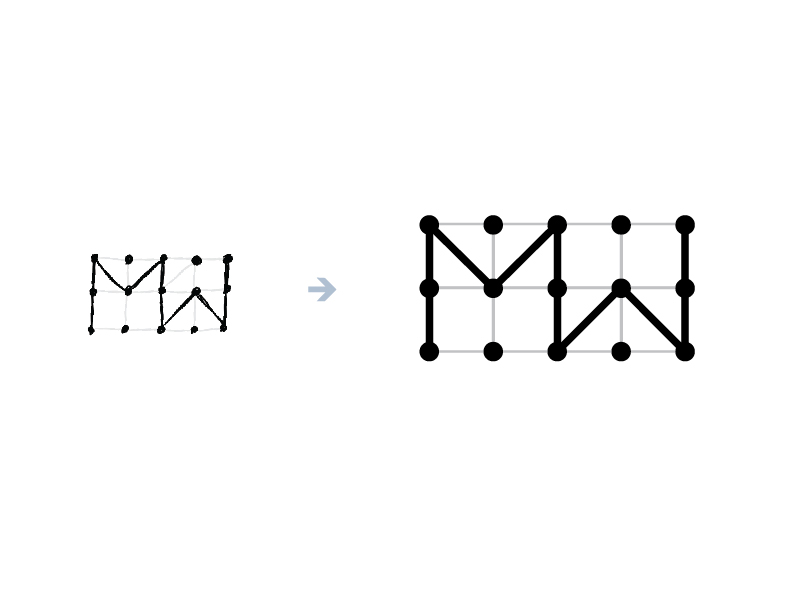
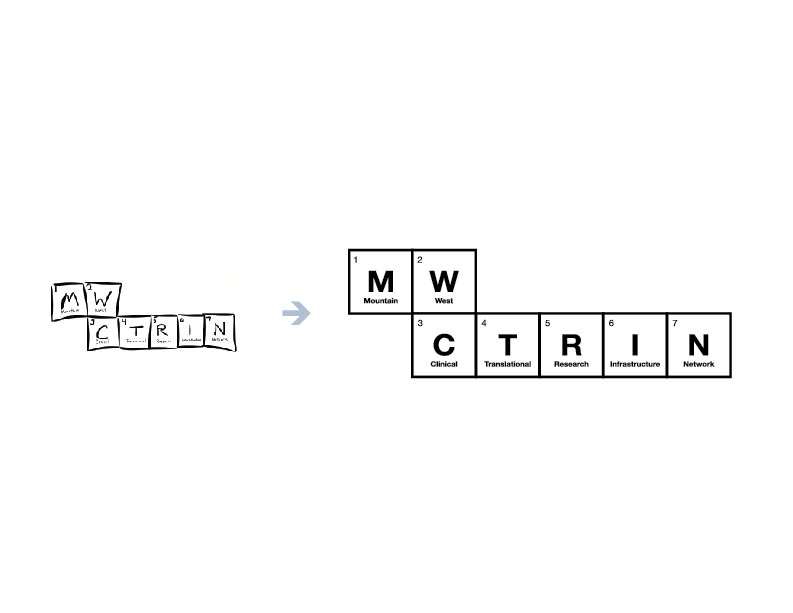
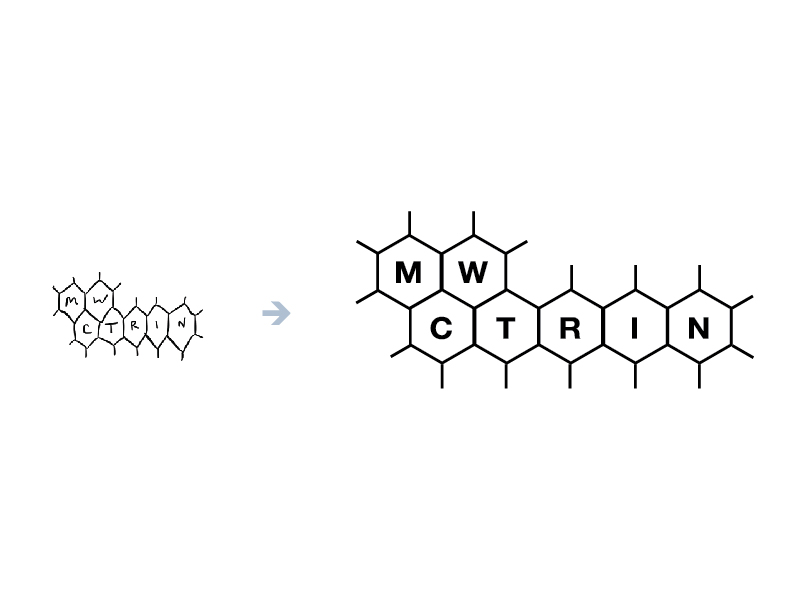
Logo Sketches
Visual exploration for logos & brand identity systems begin with sketching.
Sketches are intentional rough so that they can be drafted, reviewed, revised, and updated quickly. The primary goal of the sketching stage is to identify conceptual ideas that might work well as visual marks to potentially represent the brand.
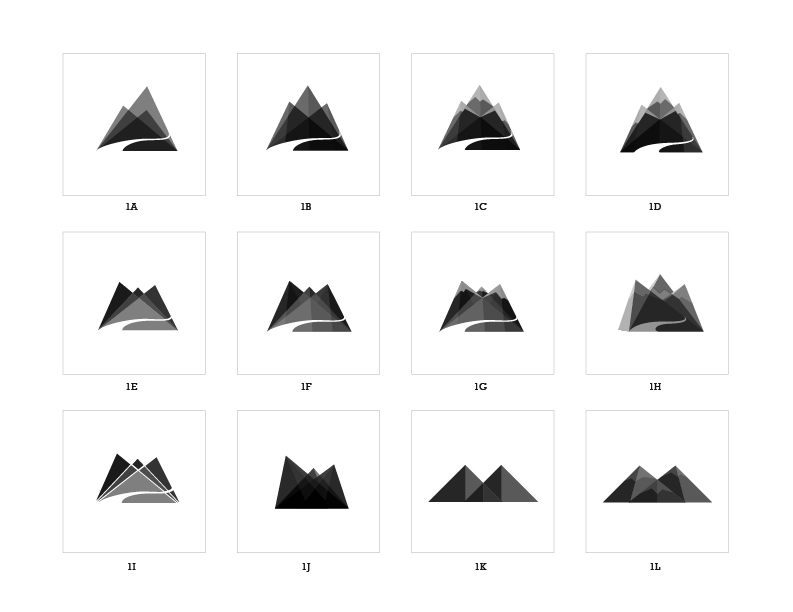
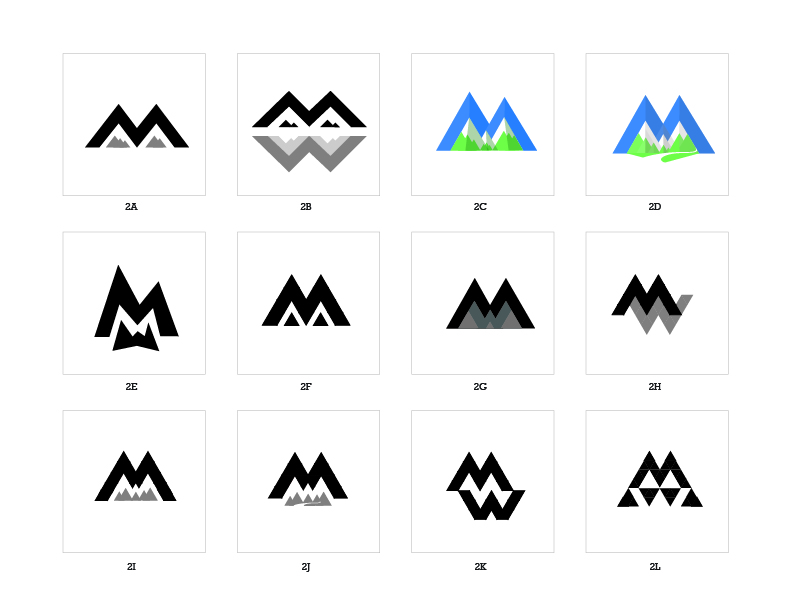
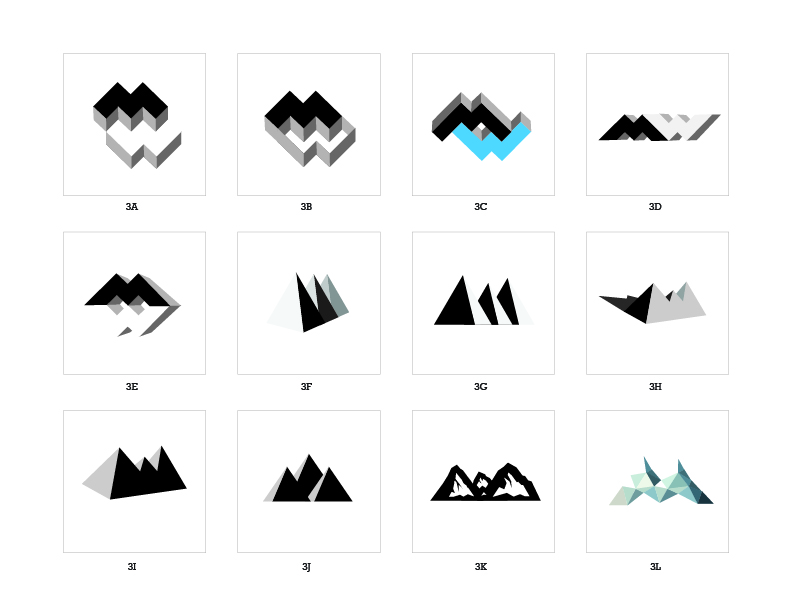
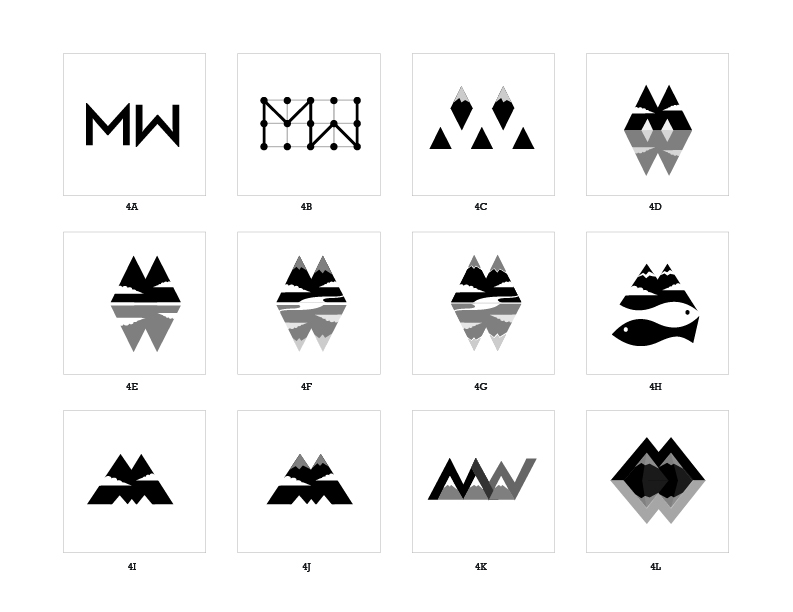
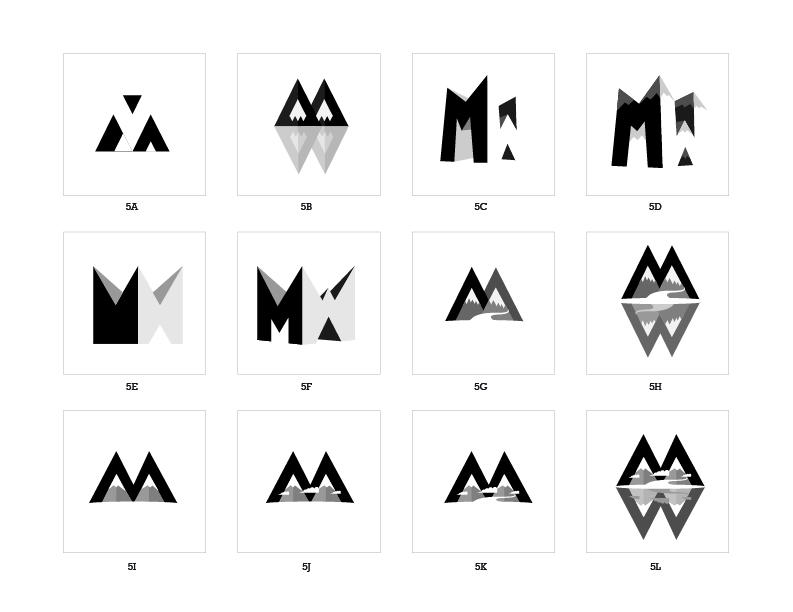
Logo Concepts
Digital rough draft versions of initial logo designs for conceptual consideration.
Vector versions of initial logos & brand identity systems help to pre-visualize proposed concepts during the early exploration and initial decision making stages. Typically black and white.
Logo Drafts
Full color vector draft versions of previously identified and selected logo concept.
High fidelity, yet still draft versions, of initially chosen potential logo concepts in order to get a better, full color, sense of the final logo and identity system. Compositional layout, color options, and typographic considerations are explored during this phase.
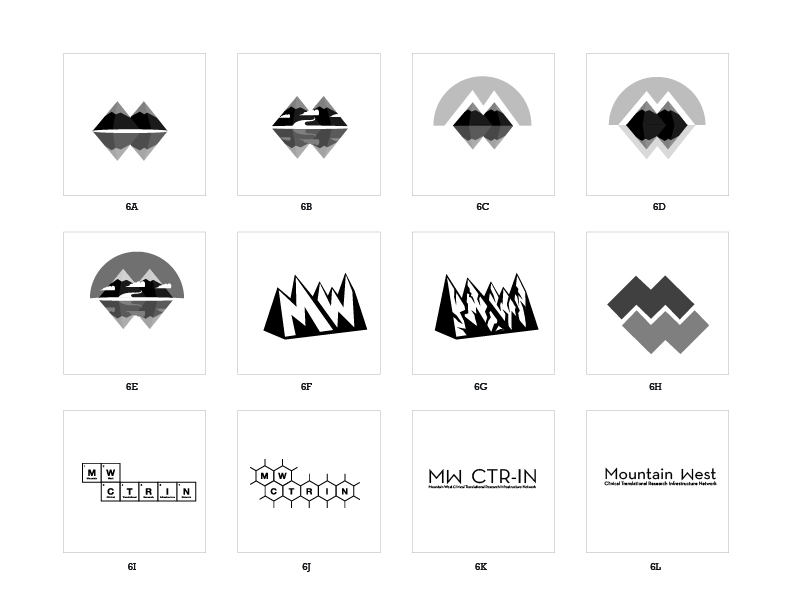
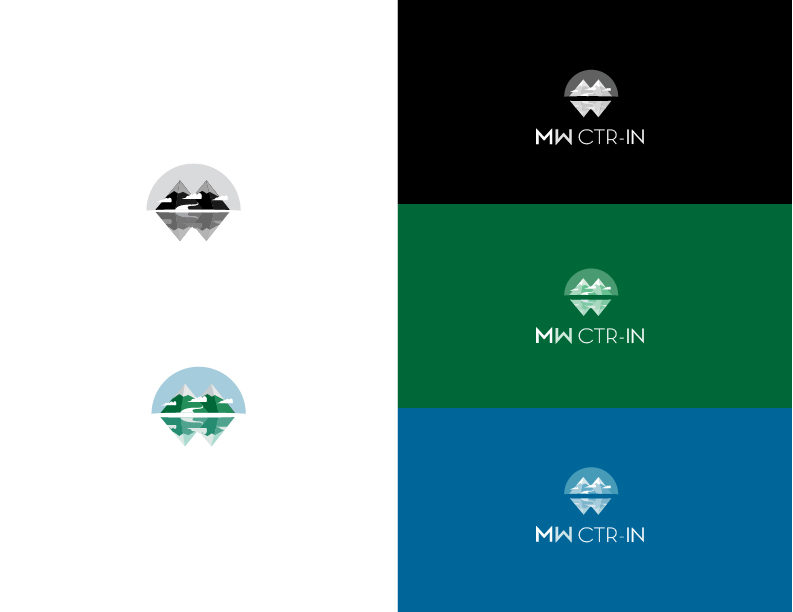
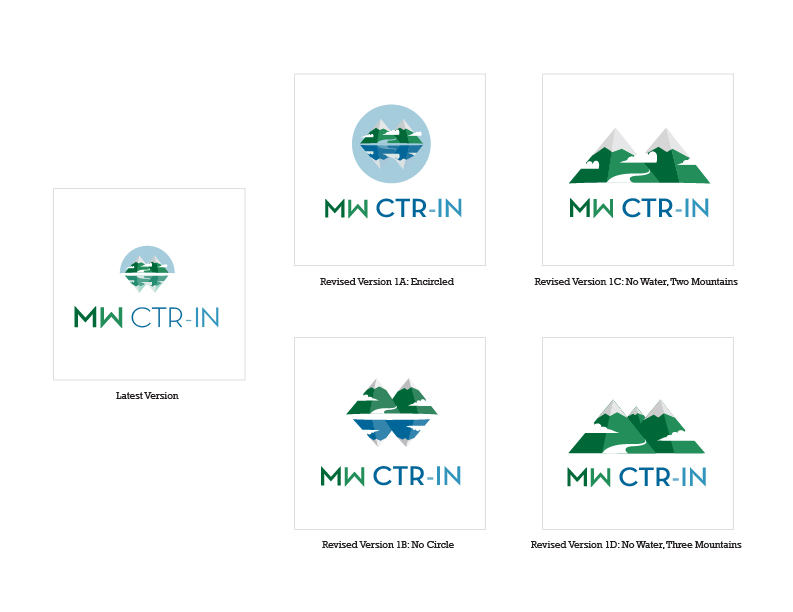
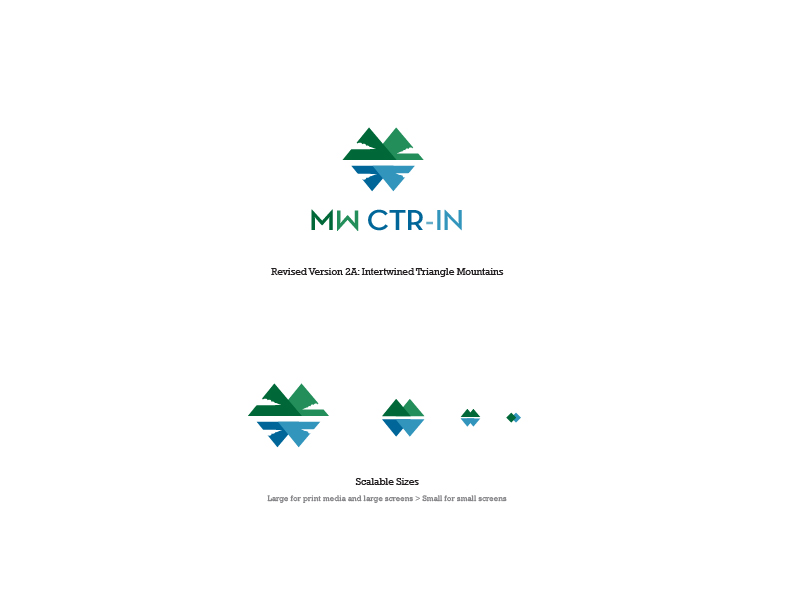
Logo Designs
Full color vector designed versions of previously identified and new logo designs.
High fidelity logo design options that are in consideration for final selection. In addition to narrowing the options, compositional layout, color options, and typographic considerations are explored during this phase.
Round 1
Round 2
Round 3
Final Logo
Download the latest version of the logo in a variety of formats.
Please refer to the links below for any and all use of the MW CTR-IN logo. The full logo package (containing all files) can be downloaded as a compressed .zip file, or you can choose the desired format from the list below. Please note that the raster files (.jpg and .png) are prepared and sized for screen-based use (e.g. for web, email, etc.) and the vector files (.pdf and .svg) are prepared for print-based use (e.g. for posters, stationary, etc.). Also included is the original source Adobe Illustrator file (.ai).
Business Card Concepts
Initial rough draft versions of potential business cards using current and/or previously identified potential logos.
Draft versions of initially chosen potential logo concepts in order to get a better sense of the final logo in the context of a larger dentity system via business cards. Compositional layout, color options, and typographic considerations are explored during this phase.
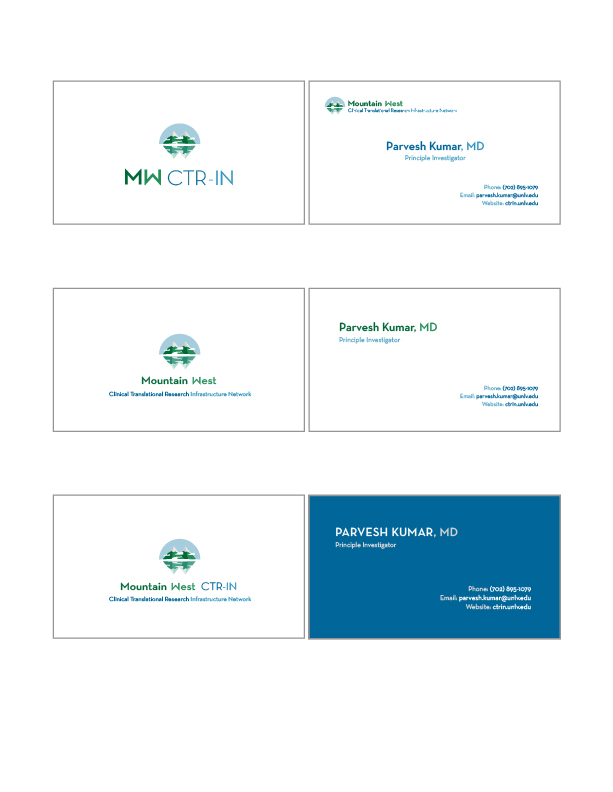
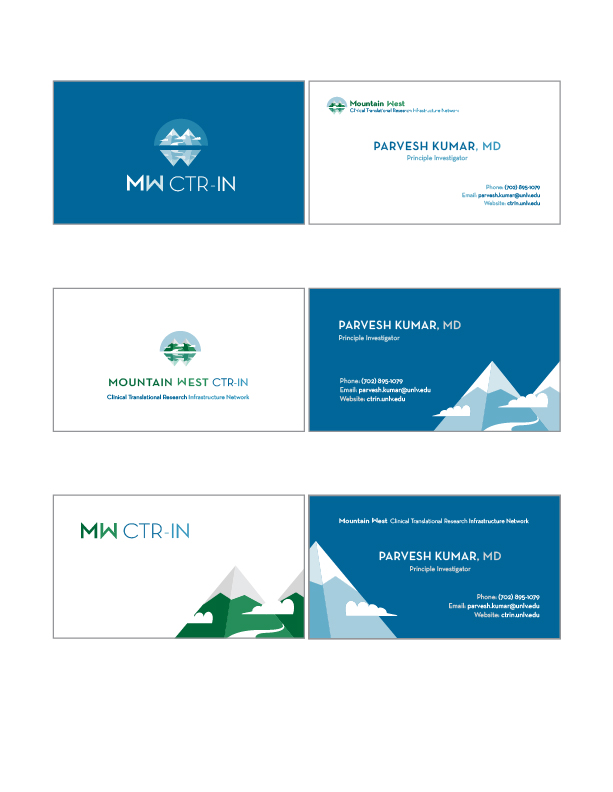
Business Card Designs
High fidelity versions of potential business cards using current and/or previously identified potential logos.
Full color iterations of business cards with potential logo designs placed in the context of a larger dentity system via business cards. In addition to narrowing the options, compositional layout, color options, and typographic considerations are explored during this phase.
Round 1
Round 2
Round 2 Business Card Files for the Printer
Per a request on May 8th, 2017 via email, below is a link to the latest version (Round 2) of the MW CTR-IN Business Cards as a (.zip) file. Within it are the original source files (.ai), print-ready pdf files (.pdf), fonts used (.ttf), and a notes file (.txt) containing typography and color information.
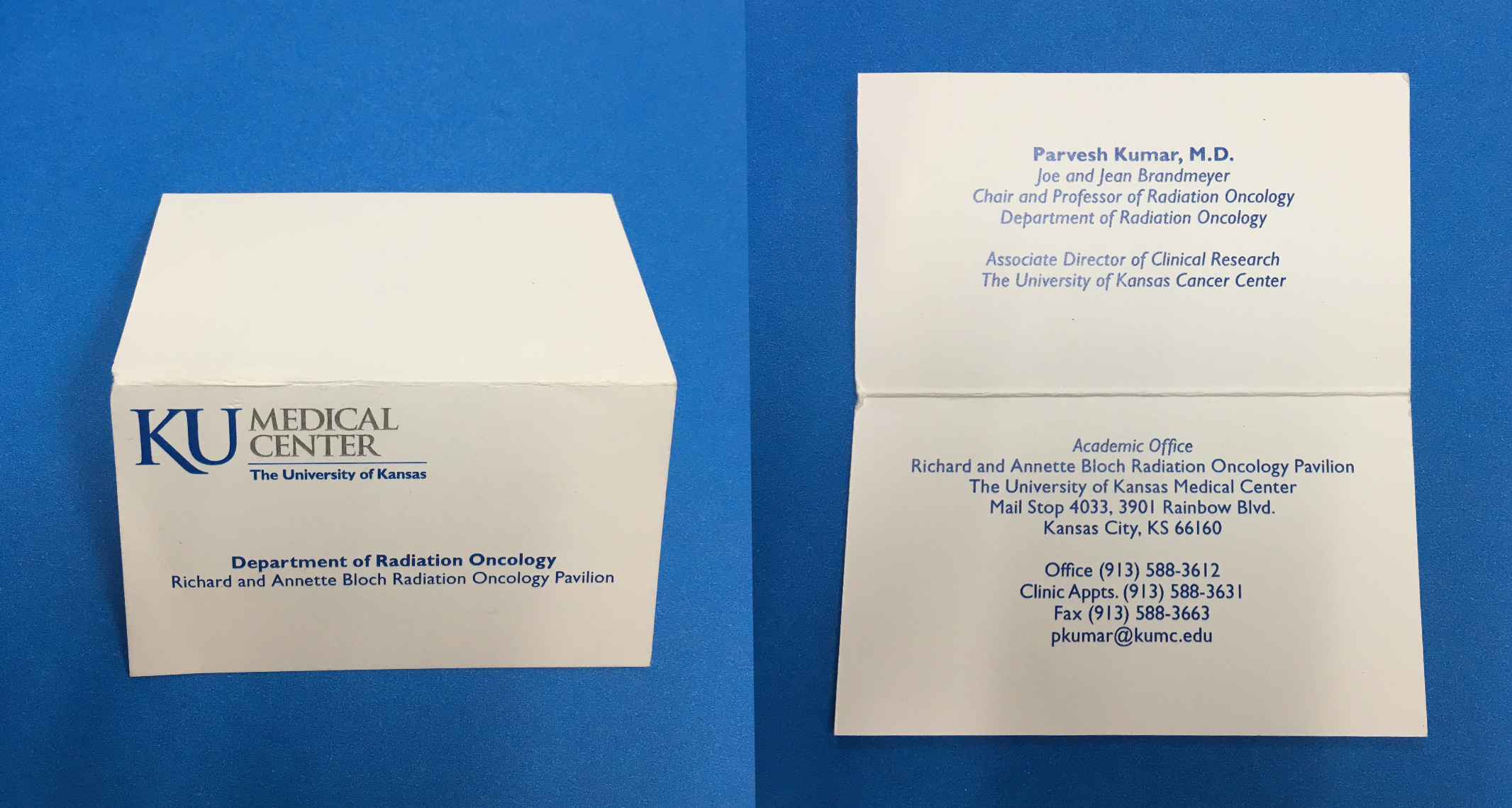
Business Card Mockups
Photographic examples of potential business cards using current and/or previously identified potential logos.
Design mockups can provide a more experiential perspective of designs to help illustrate how they might appear in an applied context. Business card mockups can be helpful when narrowing the options, compositional layout, color options, and typographic considerations.
Round 1
Round 2
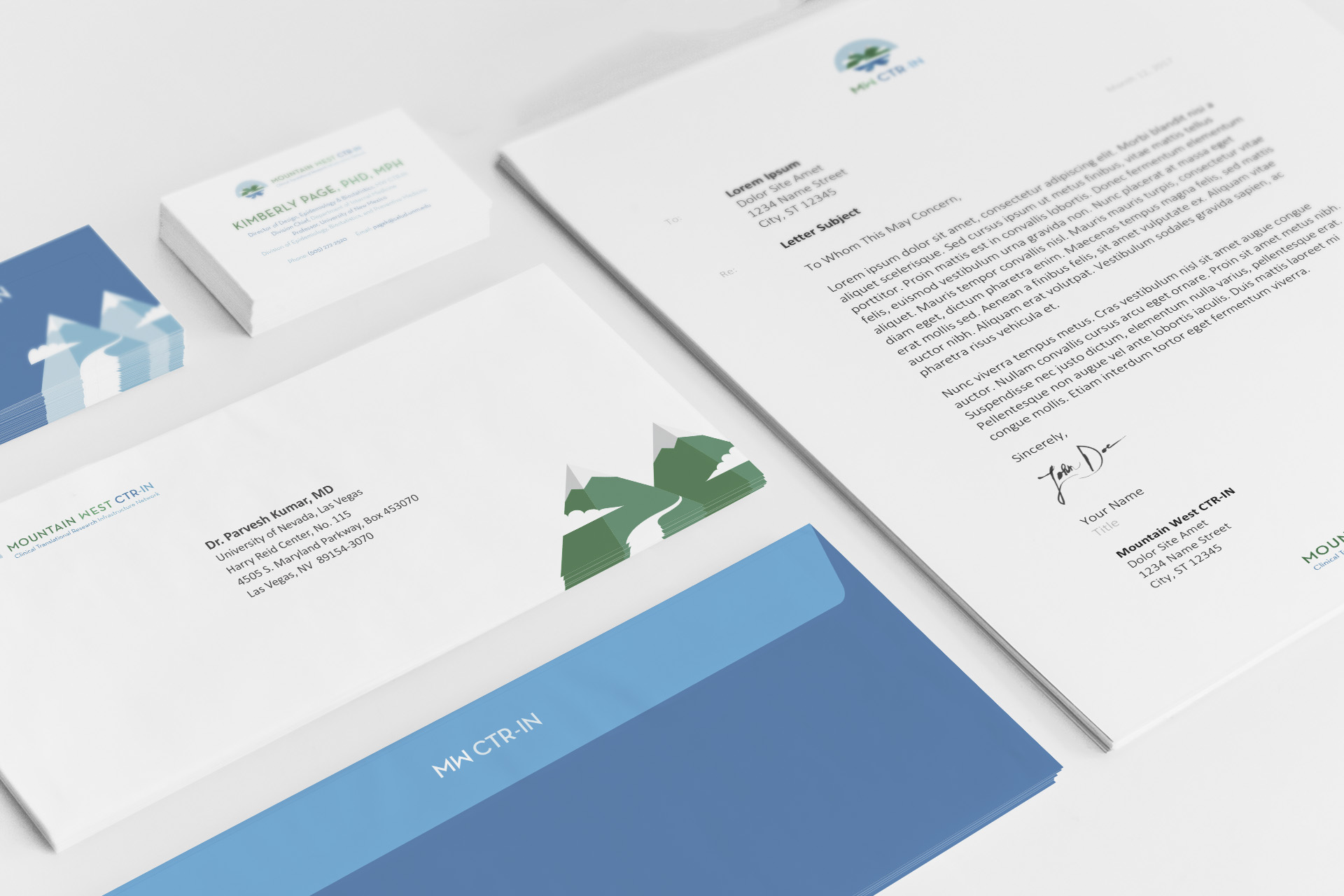
Final Business Card Mockups
Only revision: mountains moved slightly to the left.
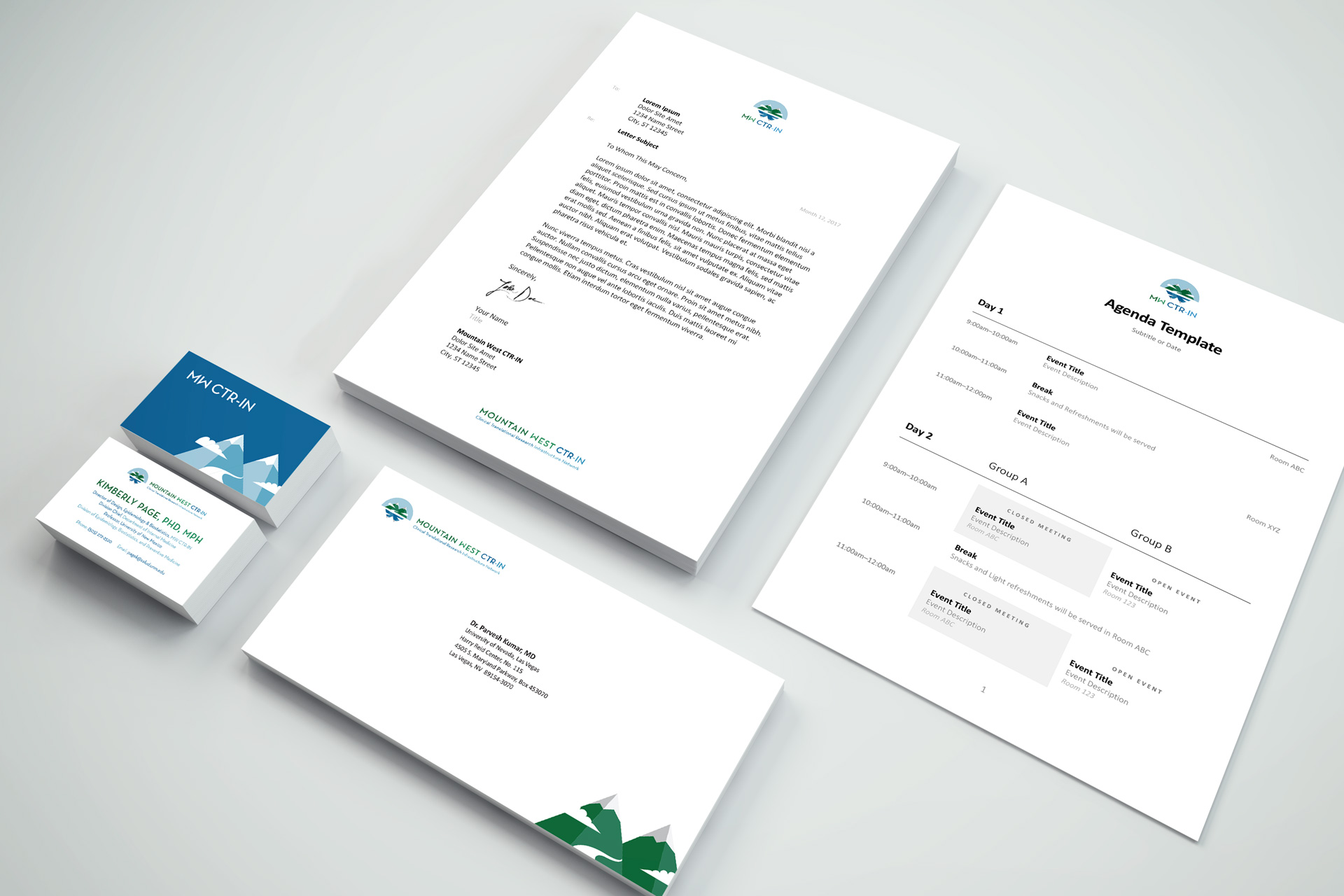
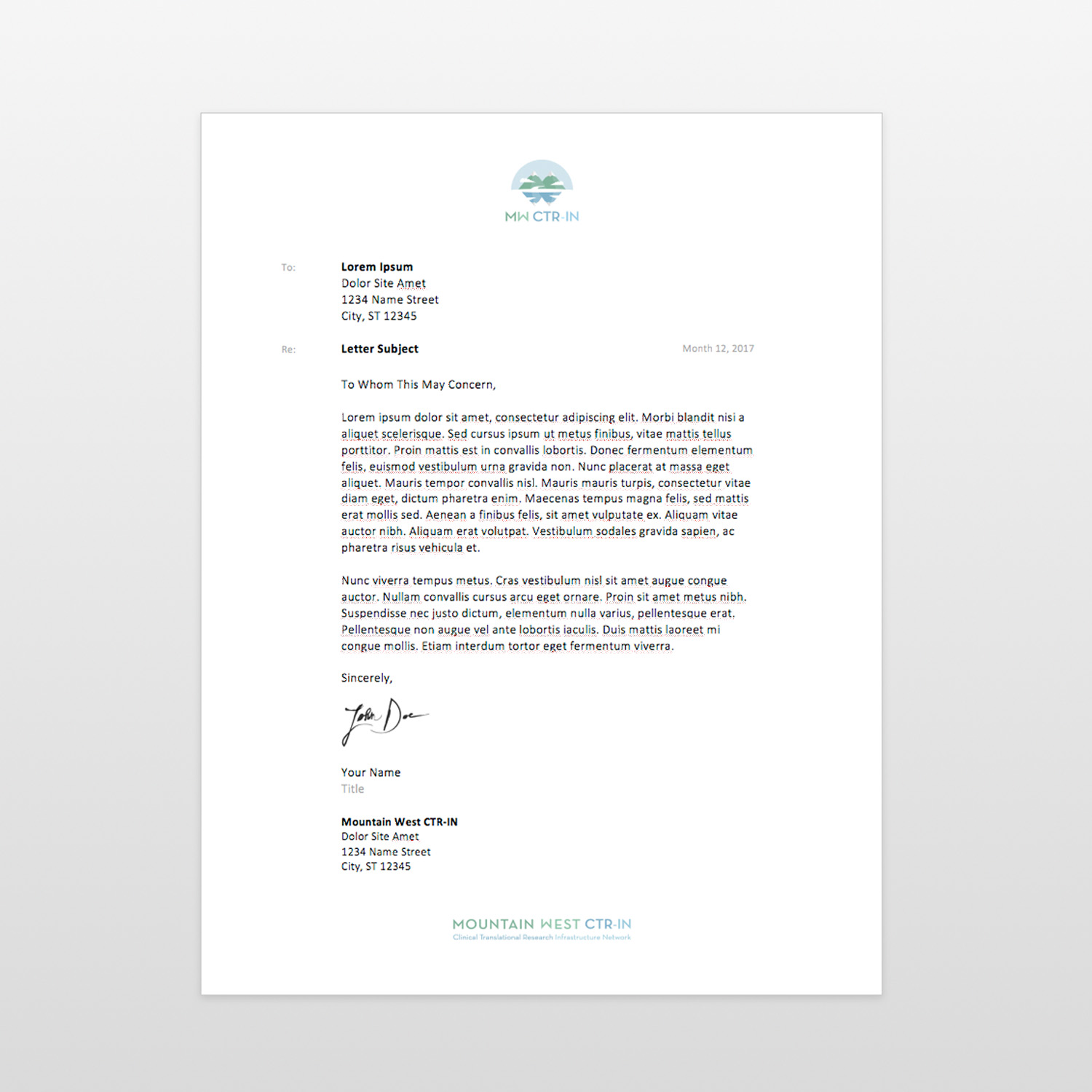
Final Print Collateral
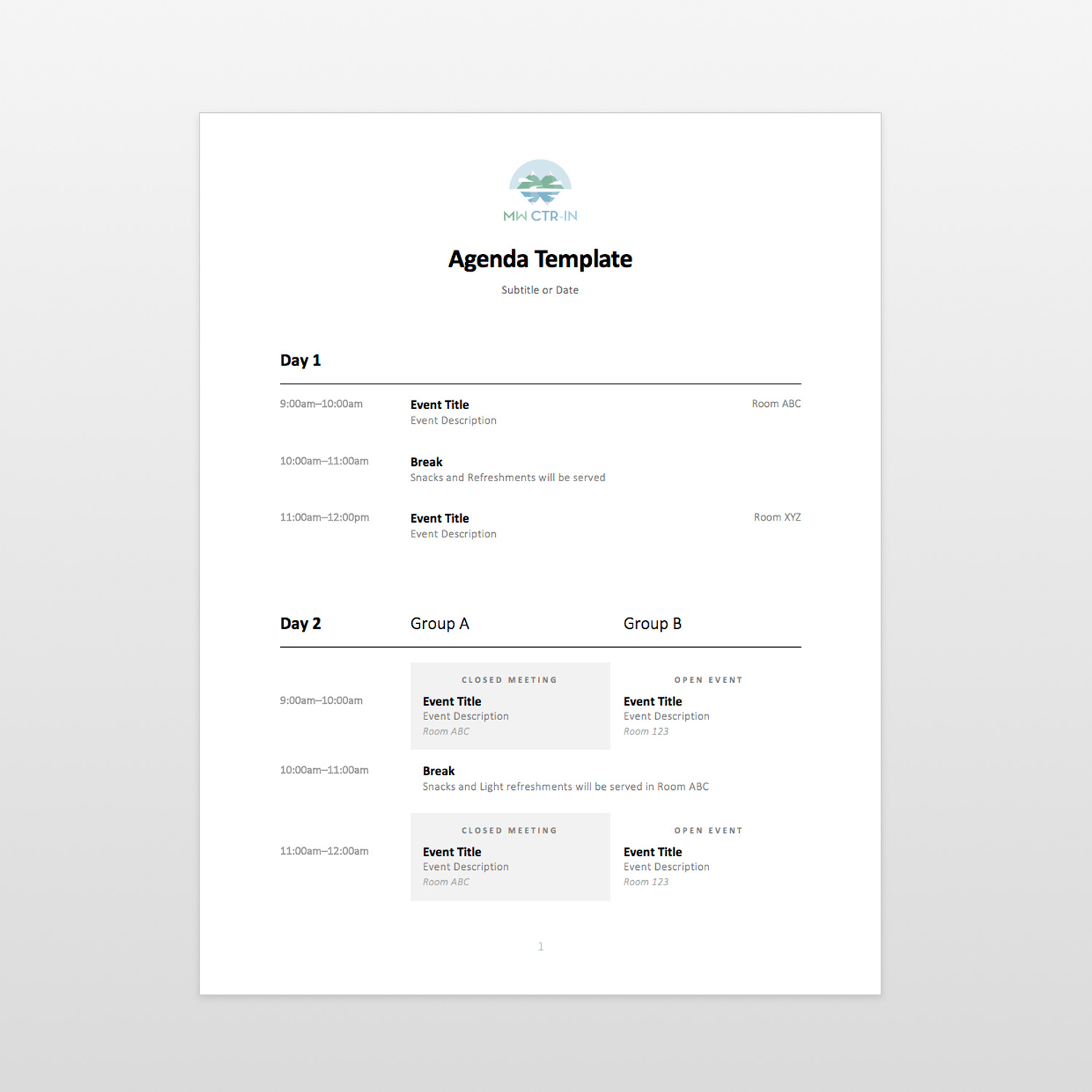
Download the latest version of the business cards and all custom designed CTR-IN stationary files, such as Microsoft PowerPoint templates and Microsoft Word letterhead, documents, and poster templates.
Please refer to the links below for all MW CTR-IN print-ready collateral files. The printer-prepared business card packages contain all files to be sent to the printer and can be downloaded as single compressed .zip files or you can choose the individual pdf files for each card face. The Microsoft templates can be downloaded directly via the links below.
Download All Stationary Template Files
Final Business Card Files for the Printer
IA
Information Architecture
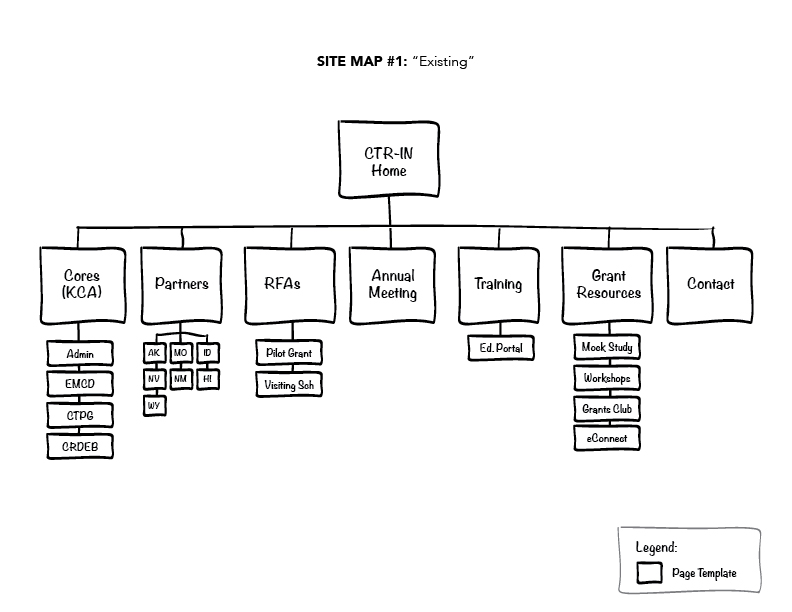
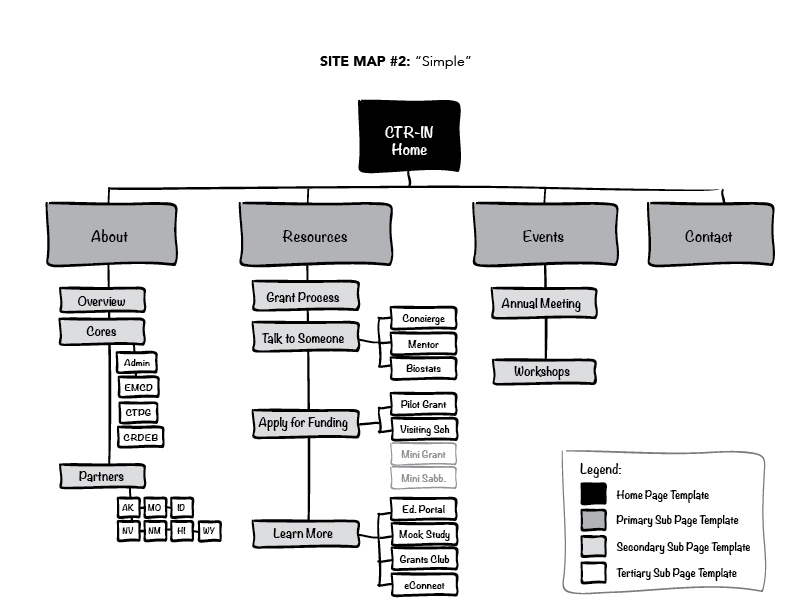
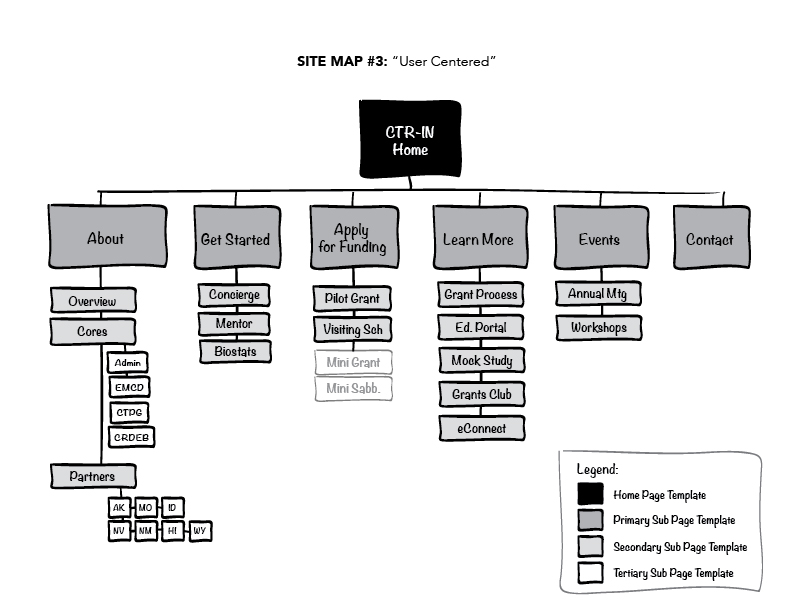
Site Maps
Site maps are useful tools for when trying to figure out the best overall organizational structures during the early planning stages.
Site maps are not supposed to contain all of the content. Instead, they should communicate the general content structure and top-level hierarchy of information. They should be style independent, with no focus on the visual layout of the content. The focus of site maps should be solely on content structure and organization.
UX
User Experience
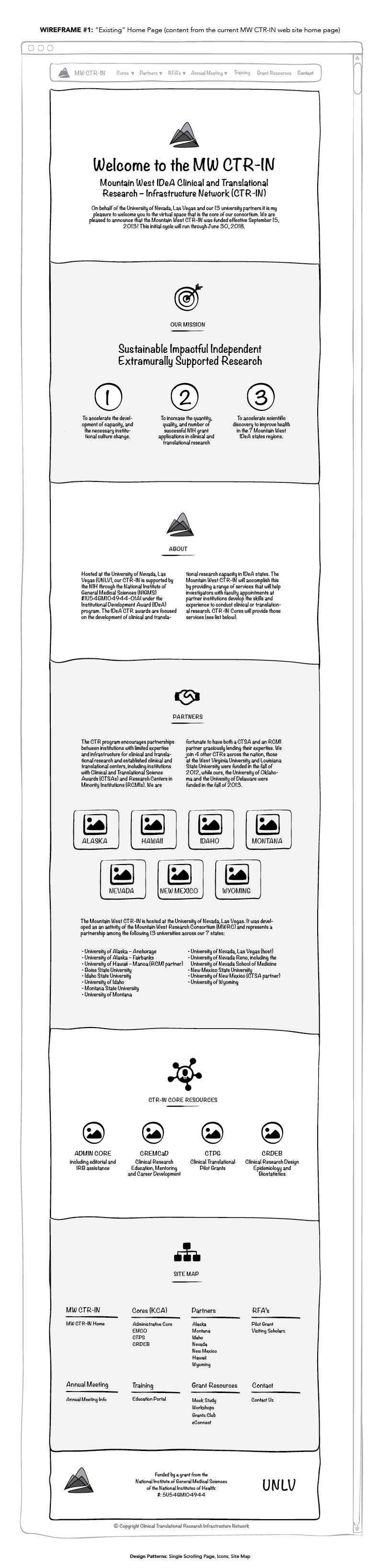
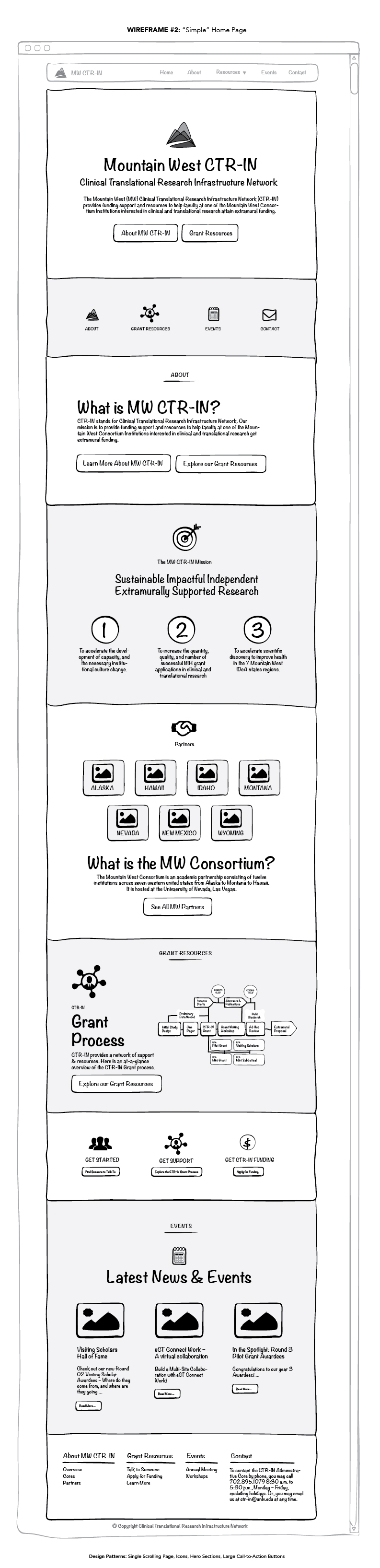
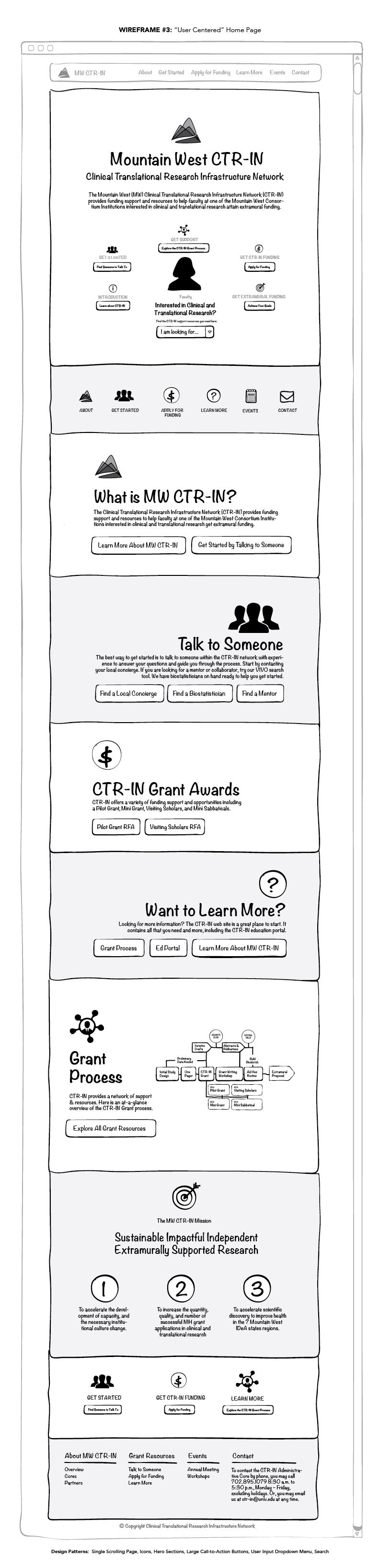
Wireframes
Wireframes are similar to architect's blueprints. They are useful tools for when trying to figure out the best interface for users during the early planning stages.
Wireframes are not supposed to dictate the layout or UI. Ideally, they should be style independent, with little or no focus on the visual layout of the content, design patterns, and UI components. Instead, the focus of wireframes should be on the content structure, hierarchy, and user experience.
UI
User Interface
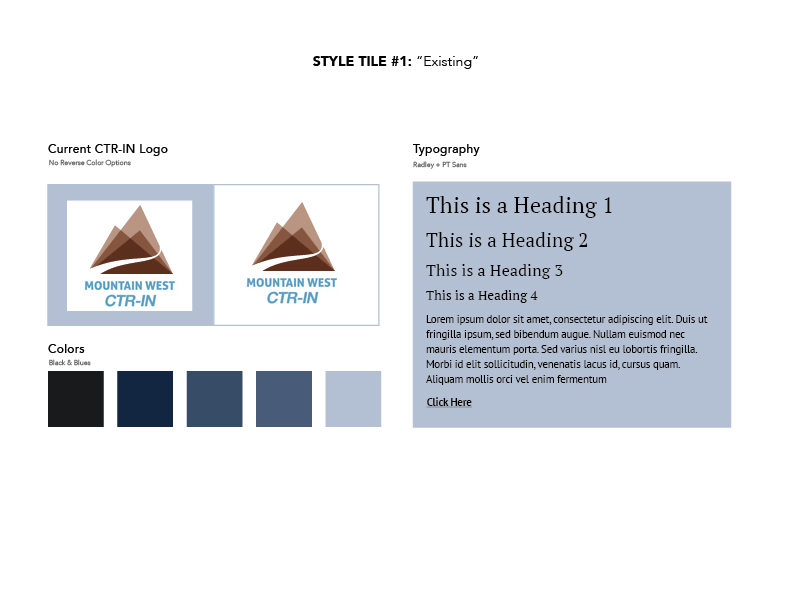
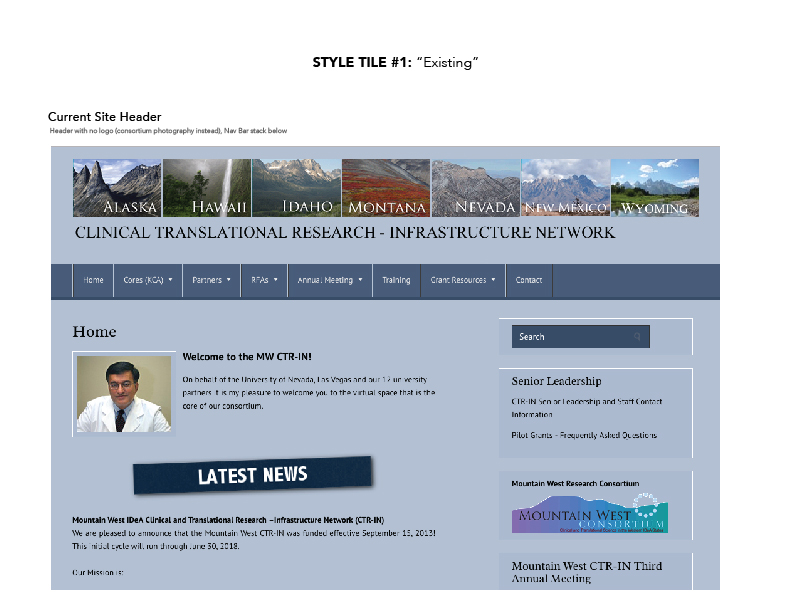
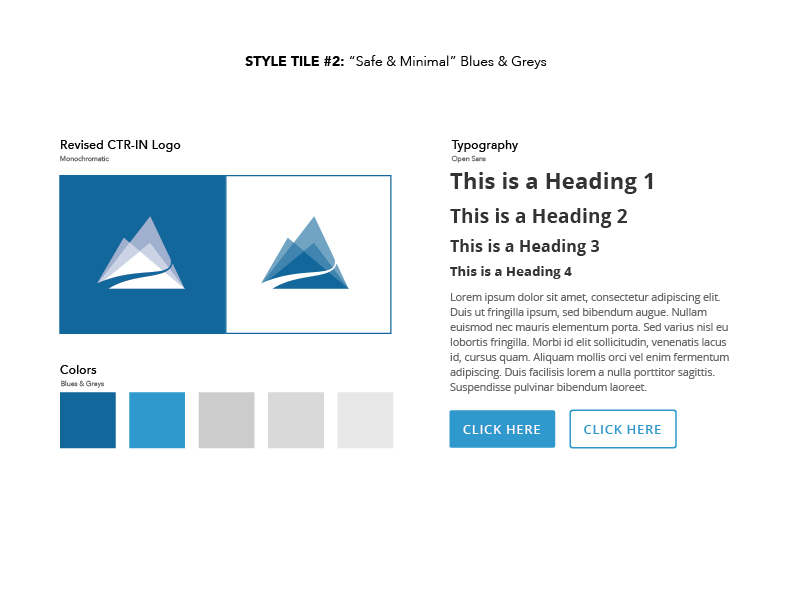
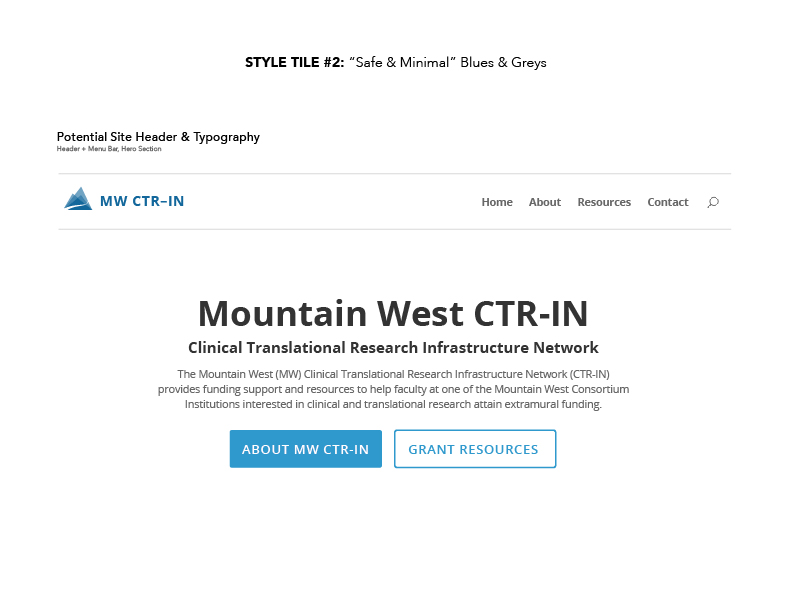
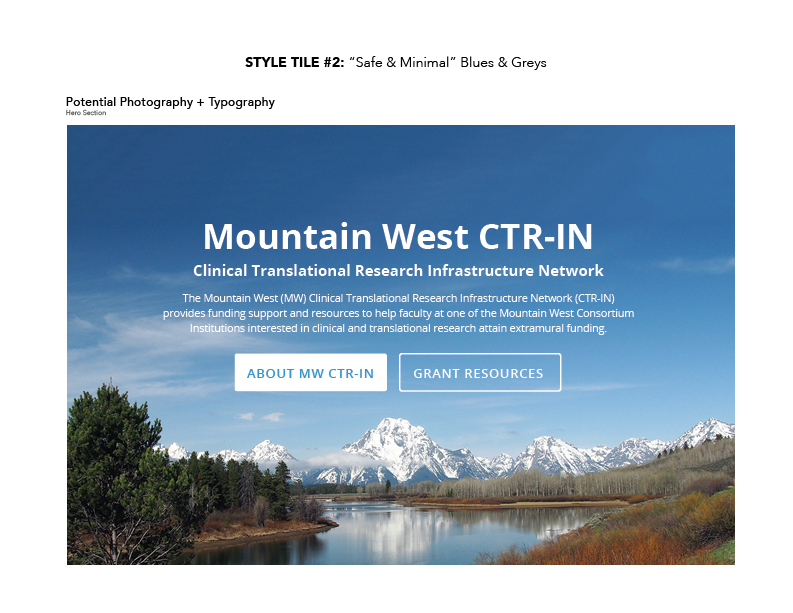
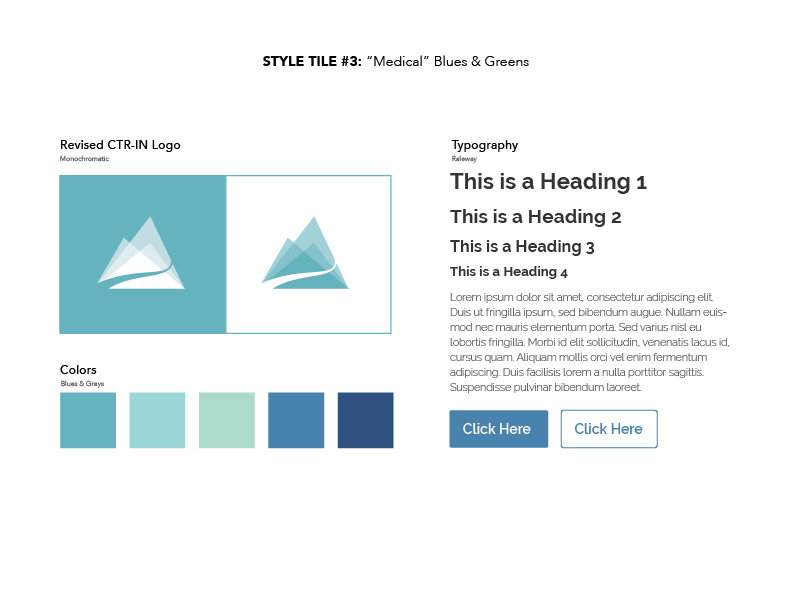
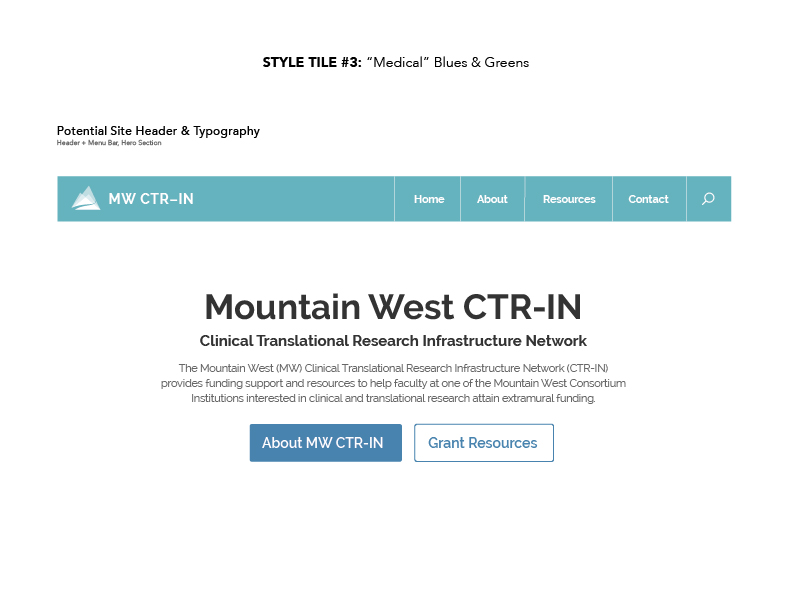
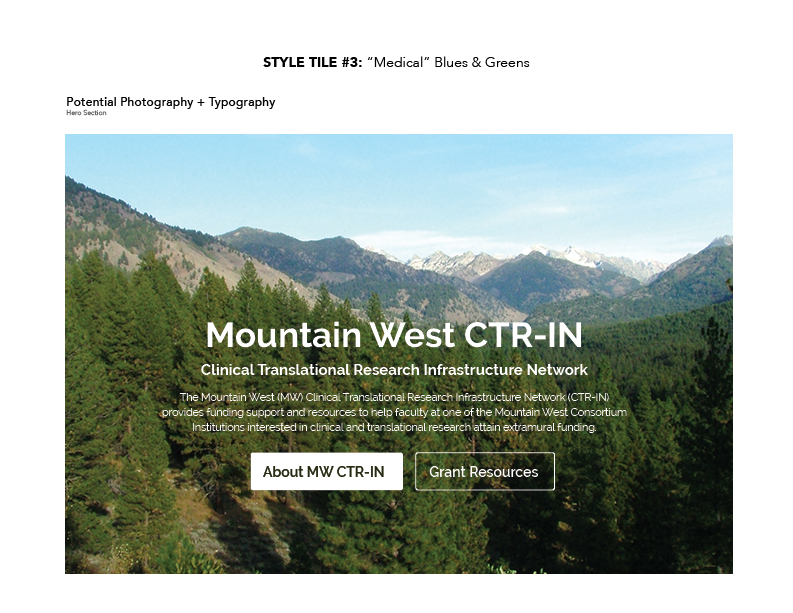
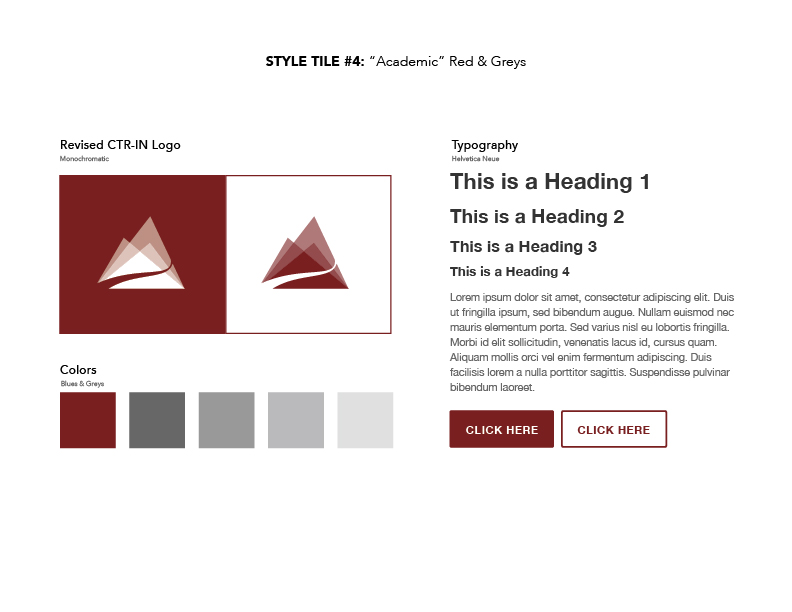
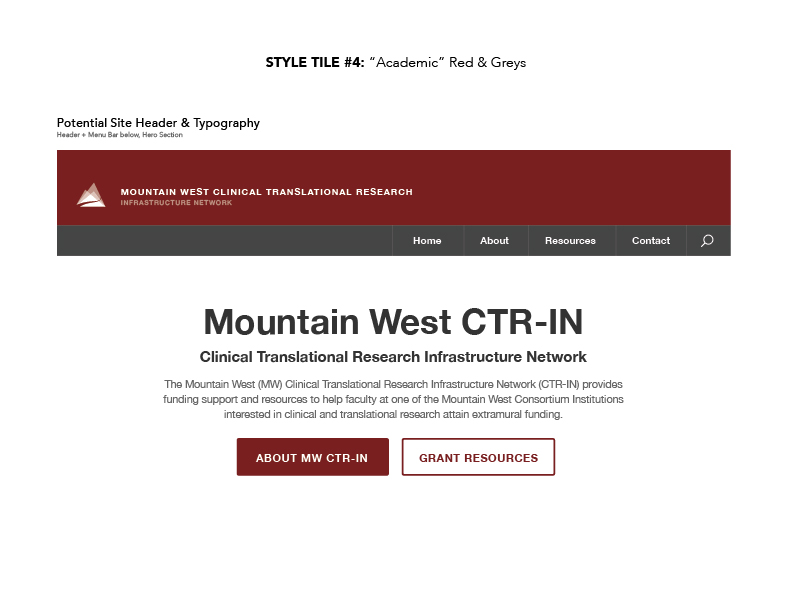
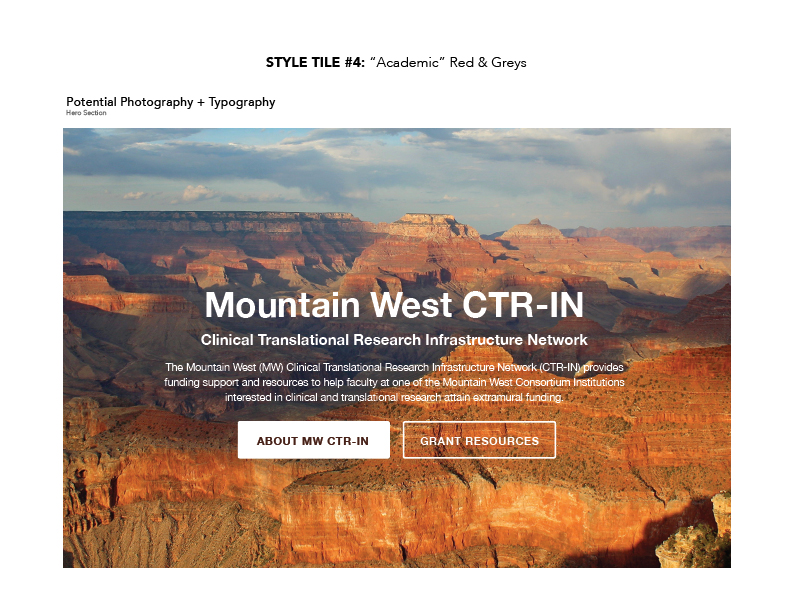
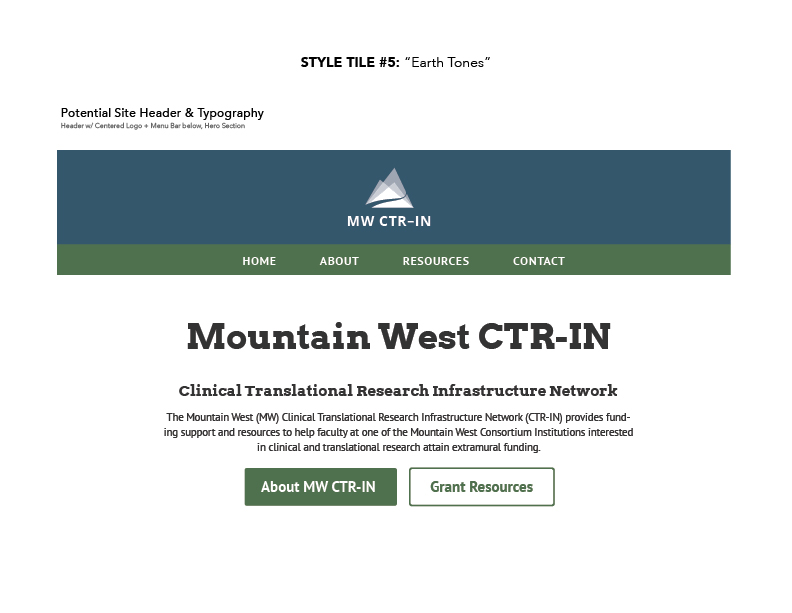
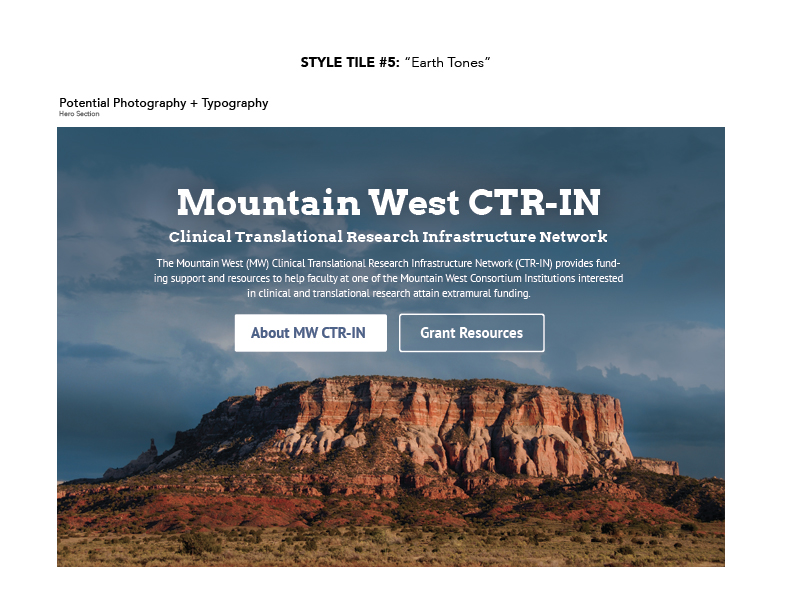
Style Tiles
Style tiles are a visual reference tool typically containing fonts, colors, and User Interface (UI) design elements to help define and explore visual language options for a product or brand.
Style Tiles can either be flat images or interactive. They are designed to explore visual style options early in the design process. The focus of style tiless should be on the overall aesthetic style, via the color palette, typography, and certian design patterns and UI components. Used as a client deliverable and exploration tool, the primary goal is to figure out the visual language of a product that best communicates the essence of a brand.
Photography
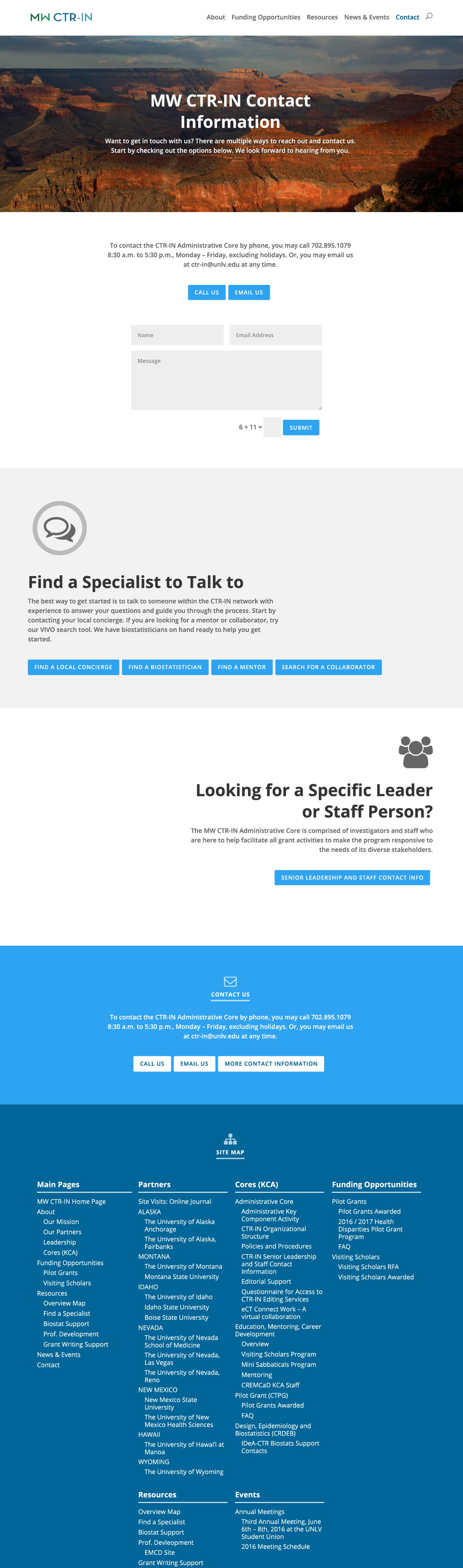
Stock Photography is used for both content and for aesthetic purposes.
Selecting the right photography is an important part of the design process. The style of the photography should match the brand and content. Below are samples of selected photography options and treatments.
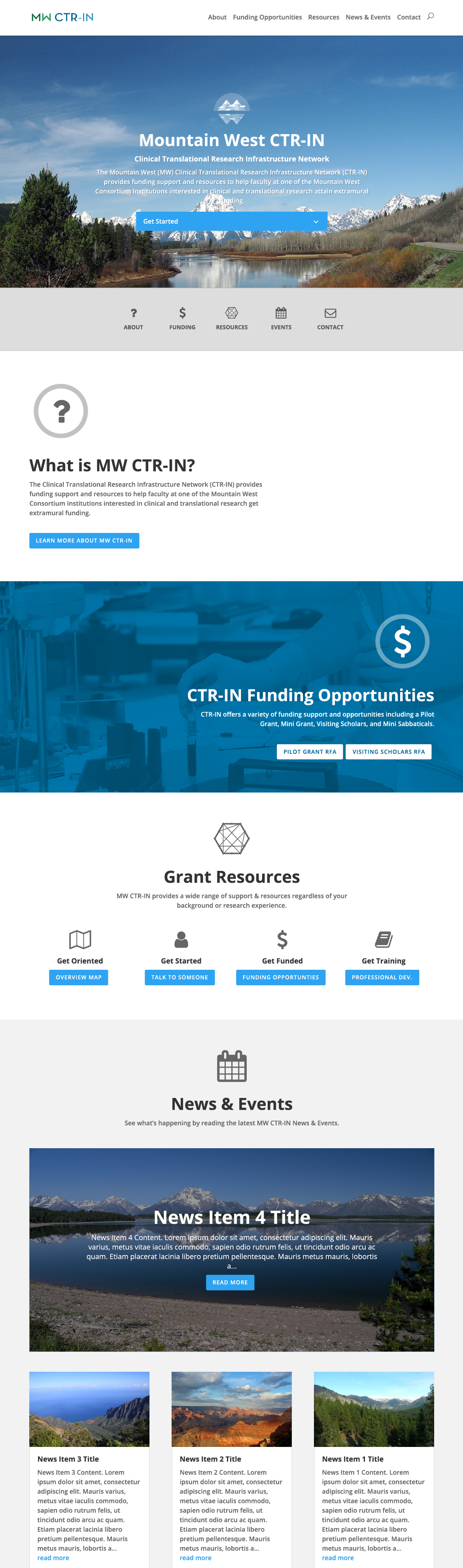
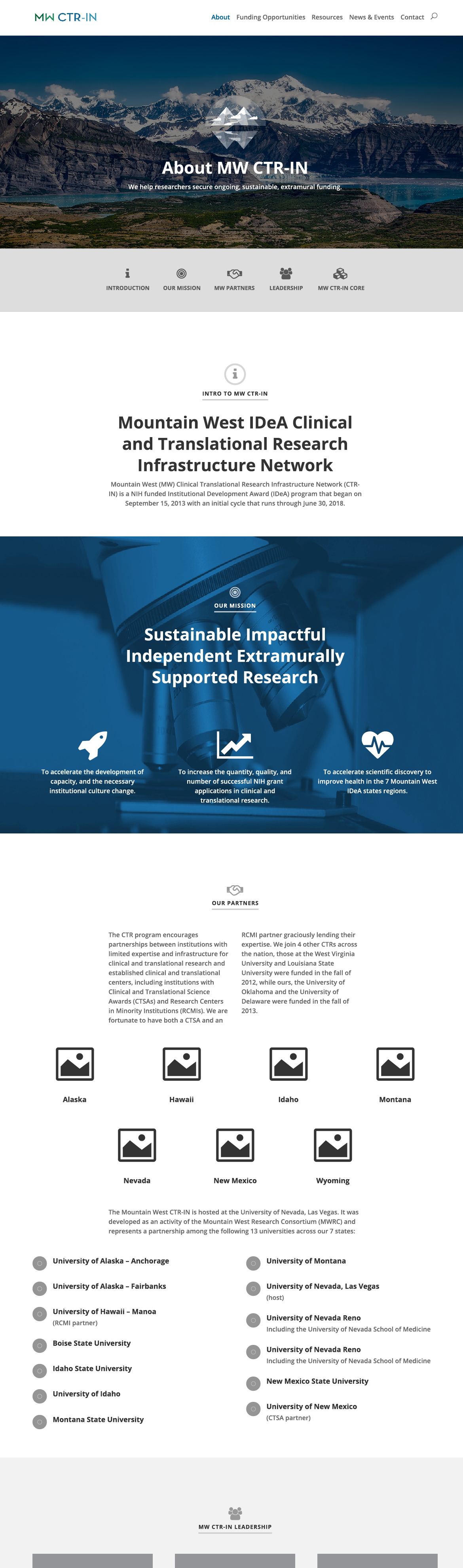
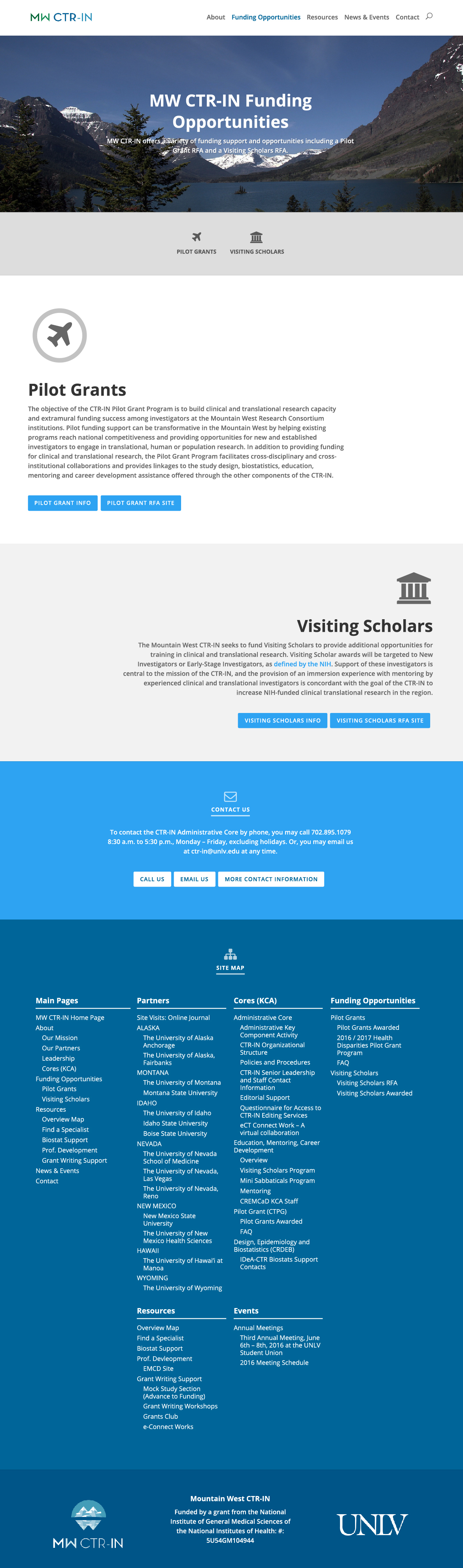
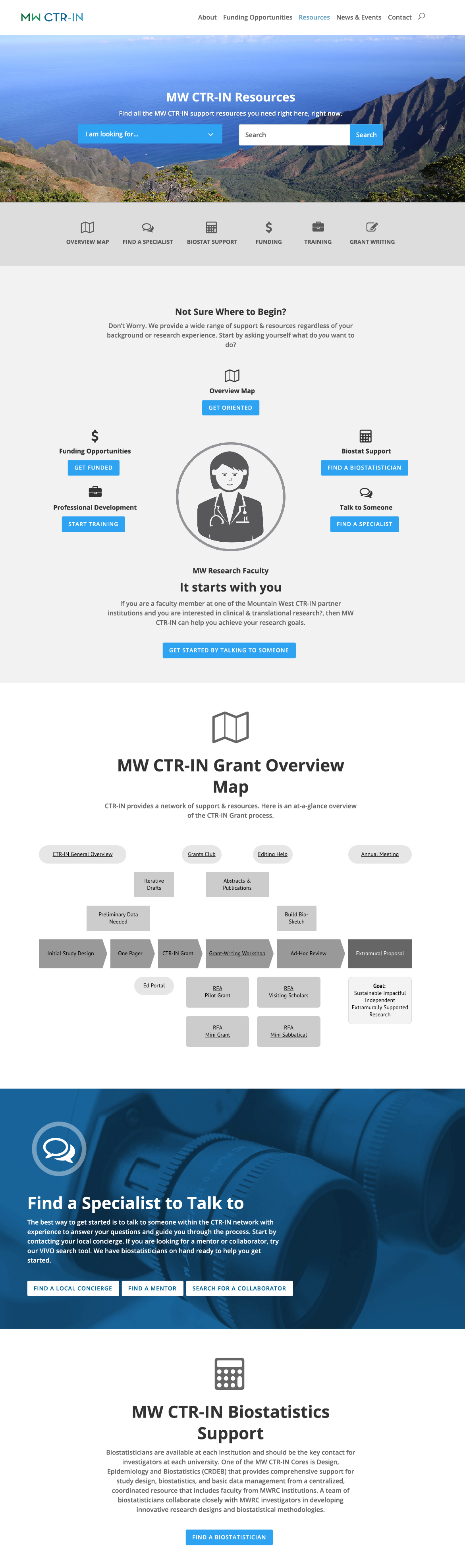
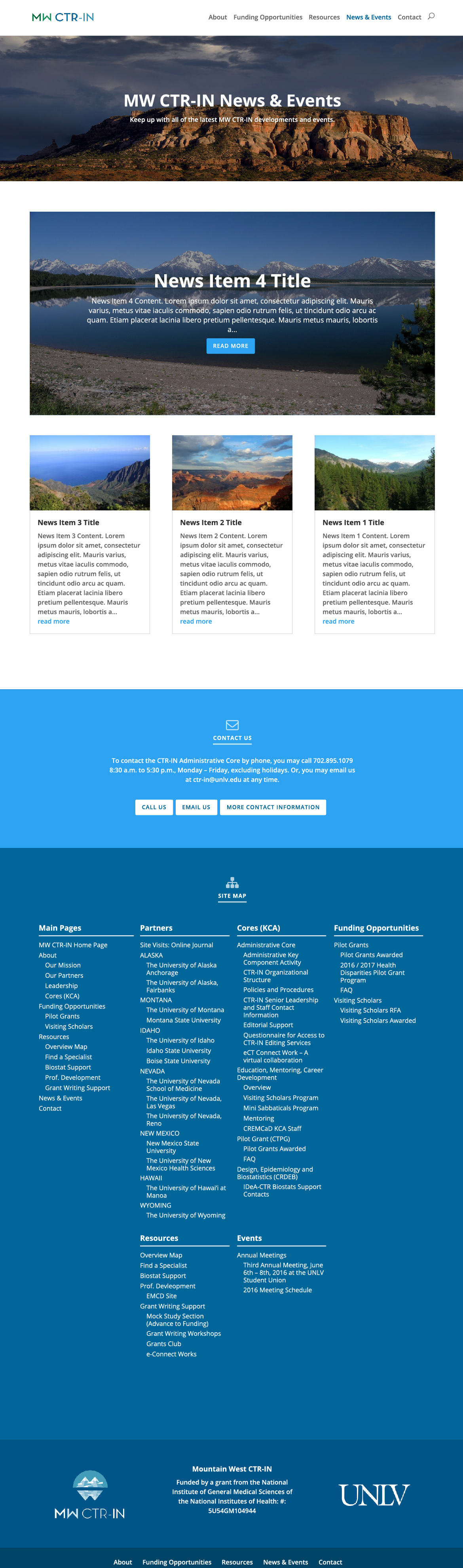
UI Mockups
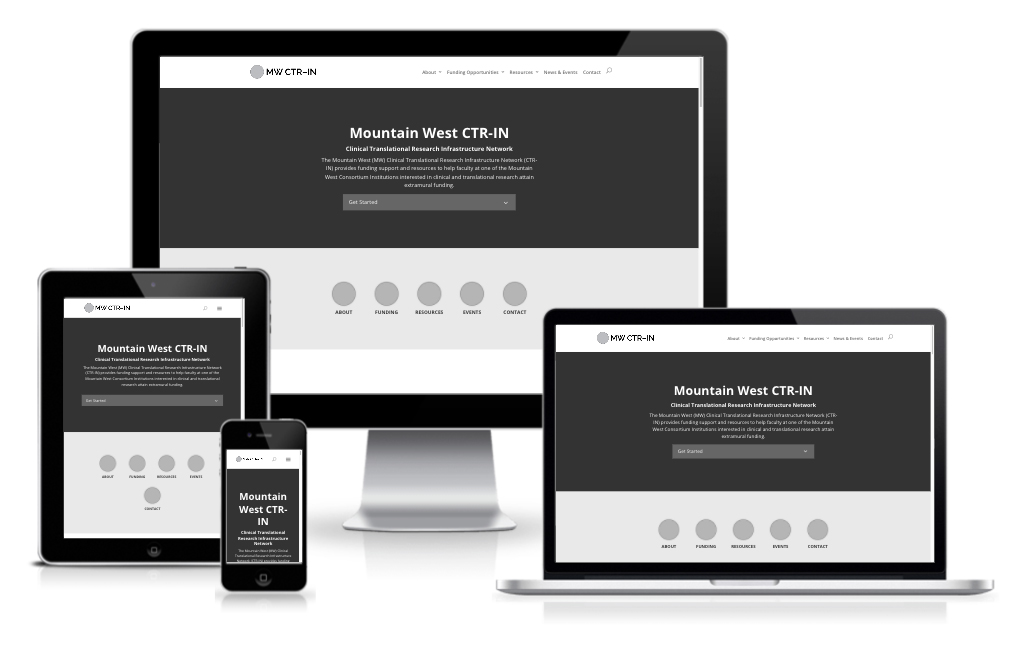
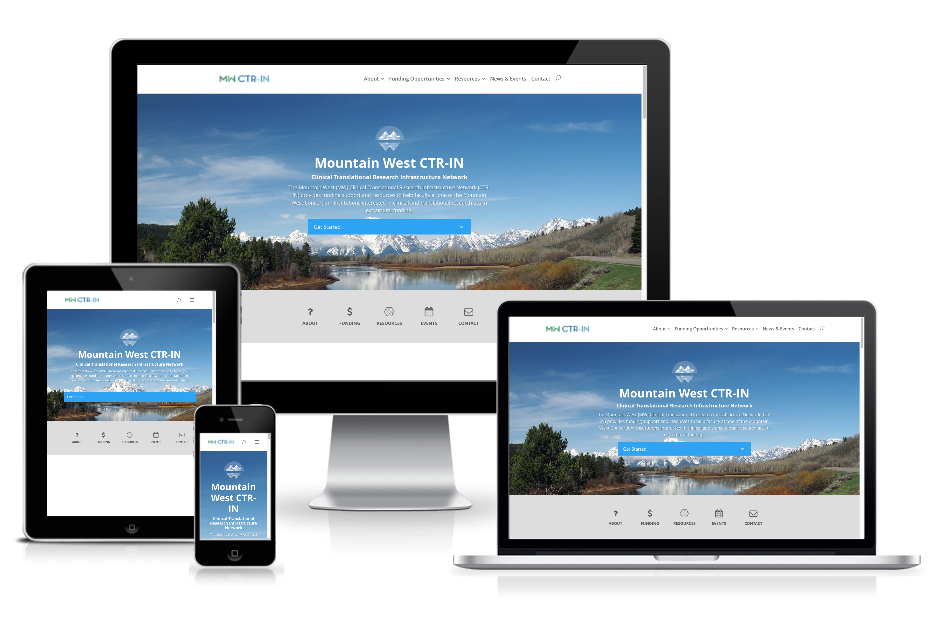
User Interface Design (UI) Mockups are high quality visual representations of what the final product will look like.
UI Mockups are typically flat images that are non-interactive (they are typically not coded or clickable) designed to explore visual style options. The focus of UI mockups should be on the overall aesthetic style, the visual layout of the content, color palette, typography, and the individual style decisions for all design patterns and UI components. The content structure, hierarchy, and overall user experience should match or closely resemble the previously drafted wireframes and include changes and modificaitons based upon previous decisions during the UX phase conversations and dialogue.
Dev
Development/Coding
Prototypes
Prototypes are interactive drafts of the final product.
Prototypes are effective tools often times used early in the design process to pre-visualise the final product for testing purposes to get a snse of the overall user experience for the final product. They are especially helpful when testing the usability of different UI components and design patterns and when determining which technologies should be considered for product functionality.
Prototype

Also Availible: Local Dev Site
Staging Site
Staging Sites are fully coded versions of the final product.
Staging servers are essential during the development process to test the final product before launch. They are especially useful in testing server-side features and functionality such as content management systems and administrative workflows.

Notes
Project-related Information
Notes
Notes Coming Soon...